เรียนรู้ทุกอย่างที่เกี่ยวกับโครงสี (Color Scheme) และการนำไปใช้ในงานออกแบบ ไม่ว่าจะเป็นกราฟิก ตกแต่งภายใน หรือเว็บไซต์ของคุณ ทั้งหมดมัดรวมอยู่ในหัวข้อนี้
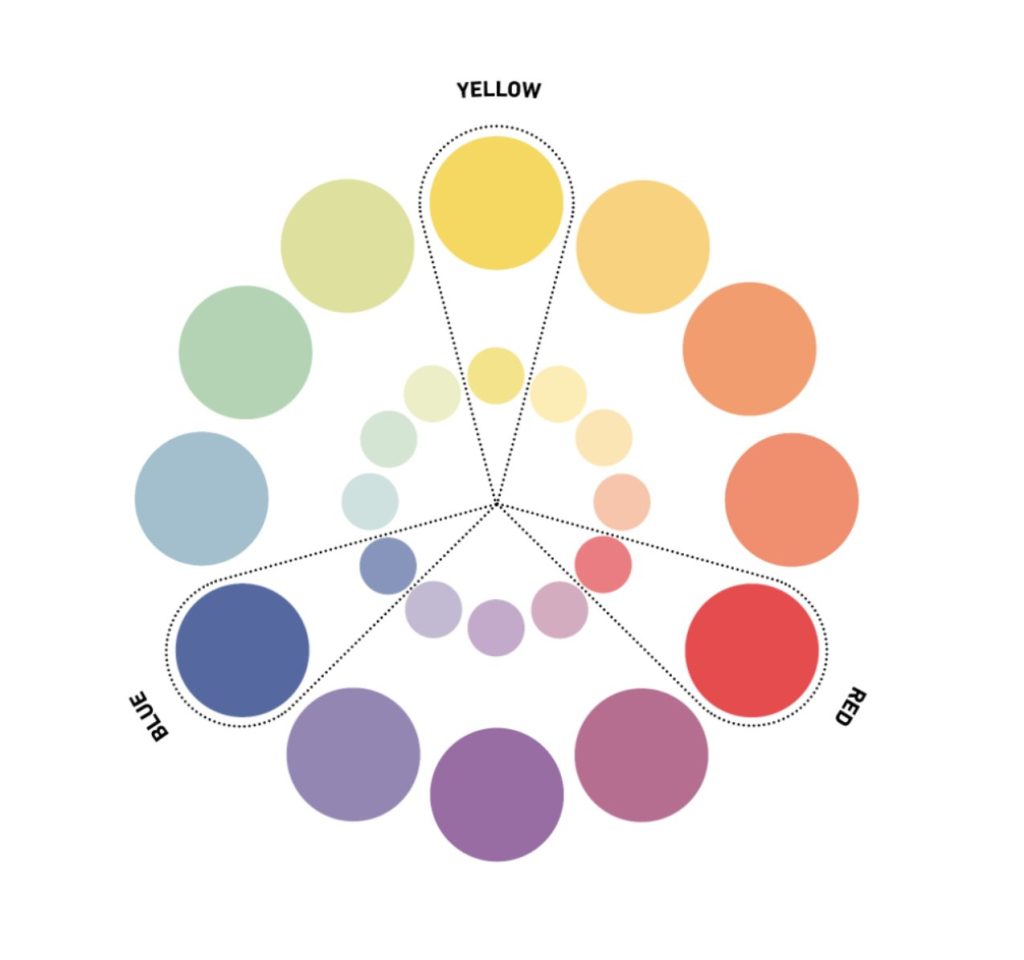
โครงสีประกอบด้วยการผสมผสานสีต่าง ๆ ที่ถูกใช้ในงานออกแบบทุกประเภท ตั้งแต่งานศิลปะไปจนถึงงานออกแบบกราฟิก แต่ละโครงสีจะประกอบไปด้วย 12 สีที่ปรากฎบนวงล้อสี
ด้วยการจับคู่สีต่าง ๆ เข้าด้วยกัน คุณสามารถสร้างชุดสีได้ไม่รู้จบ การผสมผสานสีต่างกันสามารถทำให้เกิดอารมณ์แตกต่างกันตามมา การใช้สิ่งเหล่านี้จึงต้องใช้อย่างชาญฉลาดโดยอ้างอิงจากทฤษฎีสีและจิตวิทยาของสี
ถ้าคุณกำลังมองหาแรงบันดาลใจในการใช้โทนสีอยู่ ให้ลองใช้ Color Palette Generator เพื่อค้นพบโทนสีที่ใช่สำหรับคุณในทันที

เพราะการคิดชุดสีสำหรับการใช้งานเป็นเรื่องยุ่งยากและใช้เวลานาน โชคดีที่คุณไม่จำเป็นต้องเสียเวลาหาสีมาผสมผสานกันอีกต่อไป
คุณสามารถเปลี่ยนไปใช้โทนสีที่เราออกแบบมาให้กับงานได้ทันที หรือจะใช้เครื่องมือ Color Scheme เพื่อเลือกจากเฉดสีต่าง ๆ ในวงล้อสีก็ได้ เช่น สีคู่ตรงข้าม สีคู่เคียง สีเดี่ยว หรือสีคู่สามเหลี่ยม เป็นต้น
เรามาทำความรู้จักกับโครงสีกันก่อนว่าสิ่งนี้คืออะไรกันแน่?

ประเภทของโครงสีต่าง ๆ มีอะไรบ้าง?
โครงสีสามารถเป็นได้หลากหลายเท่าที่คุณต้องการ แต่เพื่อไม่ให้สีที่มากมายเหล่านั้นตีกันเอง จนเกิดผลกระทบทางจิตวิทยาที่ไม่พึงประสงค์ (การใช้โครงสีไม่ถูกต้องอาจทำให้คุณรู้สึกไม่สบายใจหรือวิตกกังวลได้) ซึ่งเรามีโครงสีที่ทดลองและใช้ทดสอบแล้วมาให้คุณ เพื่อที่คุณจะได้มีโครงสีที่เหมาะสมไว้ใช้งานทุกสถานการณ์
โครงสีหลัก ๆ ที่เรารู้จักมีดังนี้
1.โครงสีเดี่ยว (Monochromatic color scheme)
2.โครงสีคู่ตรงข้าม (Complementary color scheme)
3.โครงสีใกล้เคียง (Analogous color scheme)
4.โครงสีคู่สามเหลี่ยม (Triadic color scheme)
5.โครงสีกลาง (Neutral color scheme)
โครงสีแต่ละประเภทนี้สร้างขึ้นจากกฎการเกี่ยวข้องของสีในวงล้อสี ซึ่งเป็นรูปแบบและหมวดหมู่ของแสงที่คิดค้นครั้งแรกโดน Isaac Newton
วงล้อสีในทางวิทยาศาสตร์คือการสังเกตแสงขาวแบ่งตัวออกเป็นสเปกตรัมของแสง ช่วยให้เรามองเห็นได้อย่างชัดเจนว่าสีต่าง ๆ ในโลกของเราเรียงลำดับอย่างไร
ด้วยเหตุนี้ เราจึงสามารถใช้ประเภทโครงสีเหล่านี้เป็นตัวช่วยตัดสินใจ ว่าสีใดควรใช้อยู่ข้างสีใดในงานออกแบบได้บ้าง
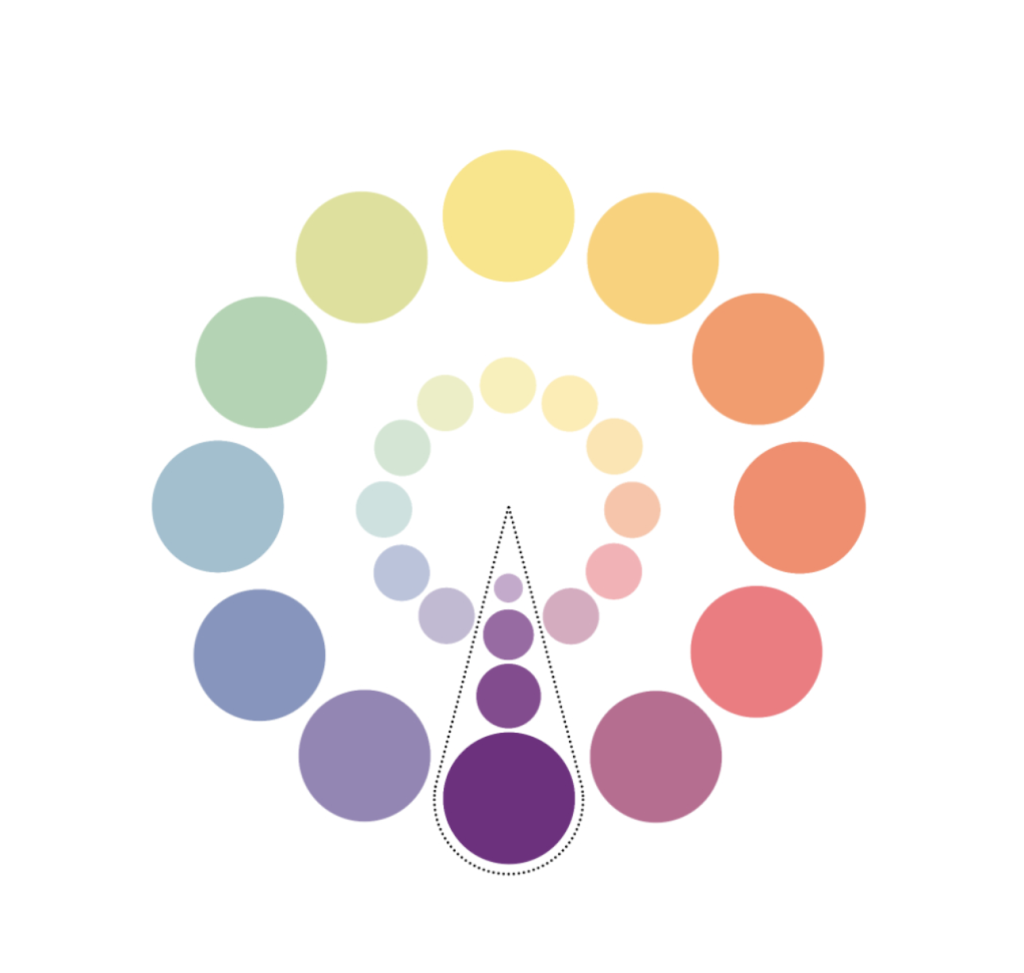
1.โครงสีเดี่ยว (Monochromatic color scheme)
โครงสีเดี่ยวจะมุ่งเน้นอยู่ที่สีเดียว โดยมากเล่นกับเฉดโดยปรับที่ค่า tints, tones และ shades โดยการเพิ่มสีขาว สีเทา หรือสีดำเข้าไปและขยายออกไปเป็นหลากหลายเฉดสี ซึ่งจะช่วยเพิ่มความลึกล้ำให้กับสีที่ดูเรียบ ๆ มีมูลค่ามากขึ้น

โครงสีเดี่ยวมีให้ใช้งานหลากหลายและง่ายต่อการมองเห็น การใช้เฉดสีจำนวนมากในการออกแบบจะเกิดความขัดแย้งและทำให้งานออกแบบมีปัญหา แต่การใช้สีเดียวที่ต่างแค่เฉดสีจะช่วยลดความซับซ้อนในงานออกแบบได้ ซึ่งมีวิธีใช้งานที่สนุกและเหมาะกับงานสไตล์มินิมอลแต่อยากมีสีสันเล็กน้อย สลับกับสีโทนกลางเพื่อให้เฉดสีบางประเภทเด่นขึ้นมา เช่น สีเหลือง สีม่วง หรือสีน้ำเงิน
โครงสีเดี่ยวได้รับความนิยมเพิ่มขึ้นเนื่องจากความเรียบง่ายที่เหมาะกับใช้งานทุกรูปแบบ ตั้งแต่การออกแบบภายในไปจนถึงการออกแบบบรรจุภัณฑ์และการออกแบบเว็บไซต์ โทนสีประเภทนี้ยังช่วยให้เนื้อหาหรือข้อมูลสำคัญบนเว็บไซต์มีความชัดเจนมากขึ้น
การใช้สีแบบโครงสีเดี่ยวไม่จำเป็นว่าจะต้องดูมัวหมองเสมอไป เพราะความเรียบง่ายและโดดเด่นนี้เองทำให้แบรนด์และเว็บไซต์ของคุณโดดเด่นขึ้นมาได้
เมื่อใช้โครงสีเดี่ยวให้พิจารณาเรื่องความสัมพันธ์ทางจิตวิทยาของสีที่เลือก และผลกระทบที่มีต่องานออกแบบให้ชัดเจน อย่าปล่อยให้มีอารมณ์ด้านลบเกิดขึ้นต่อผู้รับชม
เนื่องจากโดยทั่วไปแล้วงานออกแบบต้องมีเฉดสีเดียวที่โดดเด่นเท่านั้น แล้วใช้องค์ประกอบอื่นเป็นส่วนเสริมในการนำสายตาไปจนจบการนำเสนอ ให้คุณลองใช้เฉดสีที่เข้มหรือสว่างกว่าที่ใกล้เคียงกับสีหลักค่ากลาง เช่น สีน้ำตาลอมเหลือง สีงาช้างหรือสีเนื้อ เพื่อสร้างโครงสีที่น่าสนใจ

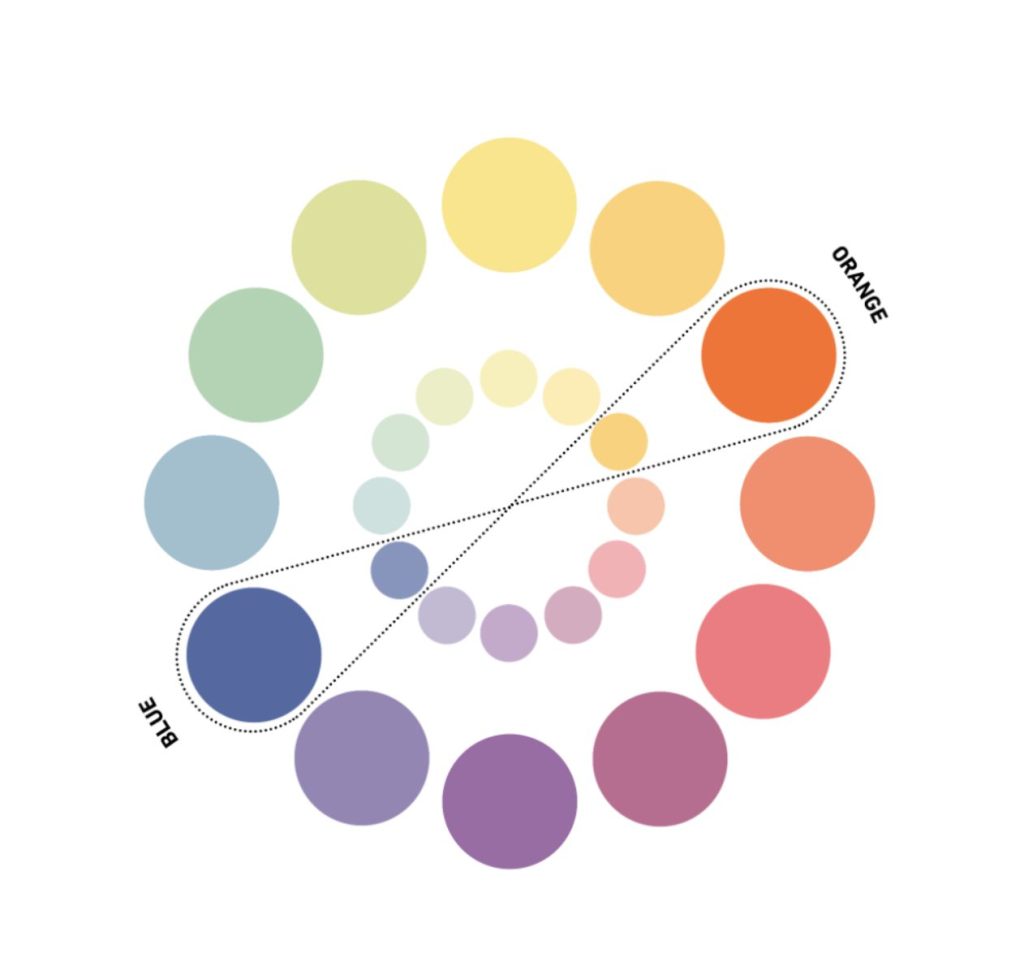
2.โครงสีคู่ตรงข้าม (Complementary color scheme)
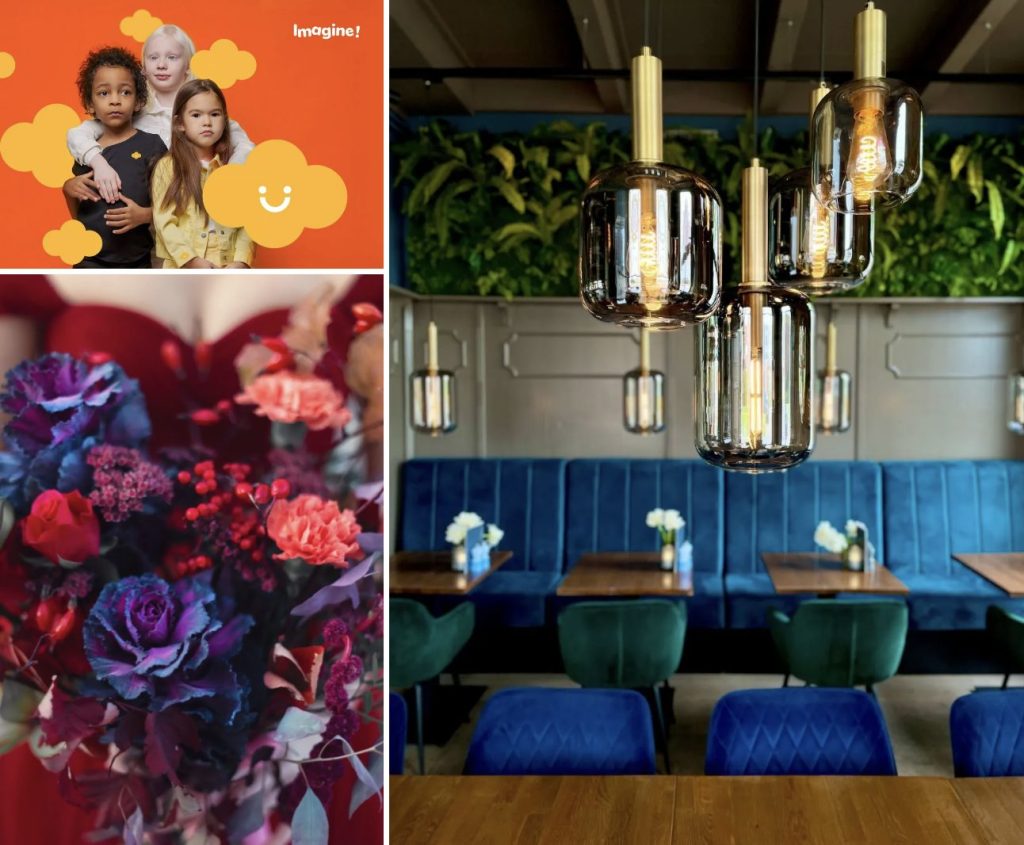
สีคู่ตรงข้ามจะอยู่ตรงกันข้ามกันในวงล้อสี ซึ่งจะเป็นสีหลักและสีรอง ซึ่งจะมีคู่หลัก ๆ ทั่วไปอยู่ก็คือสีน้ำเงินและสีส้ม สีแดงและสีเขียว สีเหลืองและสีม่วง

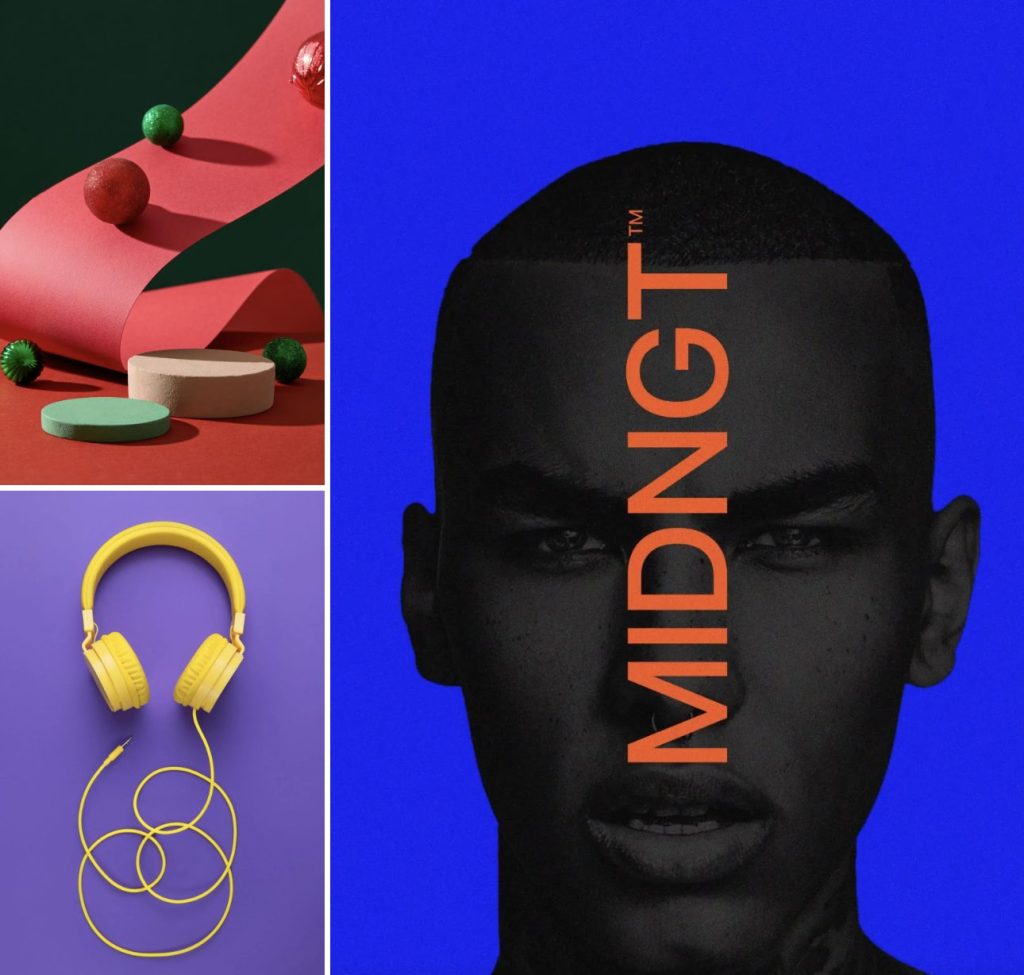
สีที่อยู่ตรงกันข้ามในวงล้อสีจะสร้างคอนทราสต์สูงเมื่อนำมาจับคู่กัน สร้างความน่าสนใจและความโดดเด่นให้กับงานออกแบบ เฉดสีที่ส่งเสริมกันจะมีความสดในอย่างมาก ดังนั้นเวลานำไปใช้ควรลดความเข้มลงด้วยการผสมผสานด้วยสีอ่อนและสีเข้ม เพื่อขยายชุดสีให้กว้างขึ้นเหมาะกับการใช้งานหลากหลายรูปแบบ เช่น ออกแบบเว็บไซต์ แอปพลิเคชั่น หรือการขาย สามารถใช้งานได้ทั้งโทนร้อนและโทนเย็น

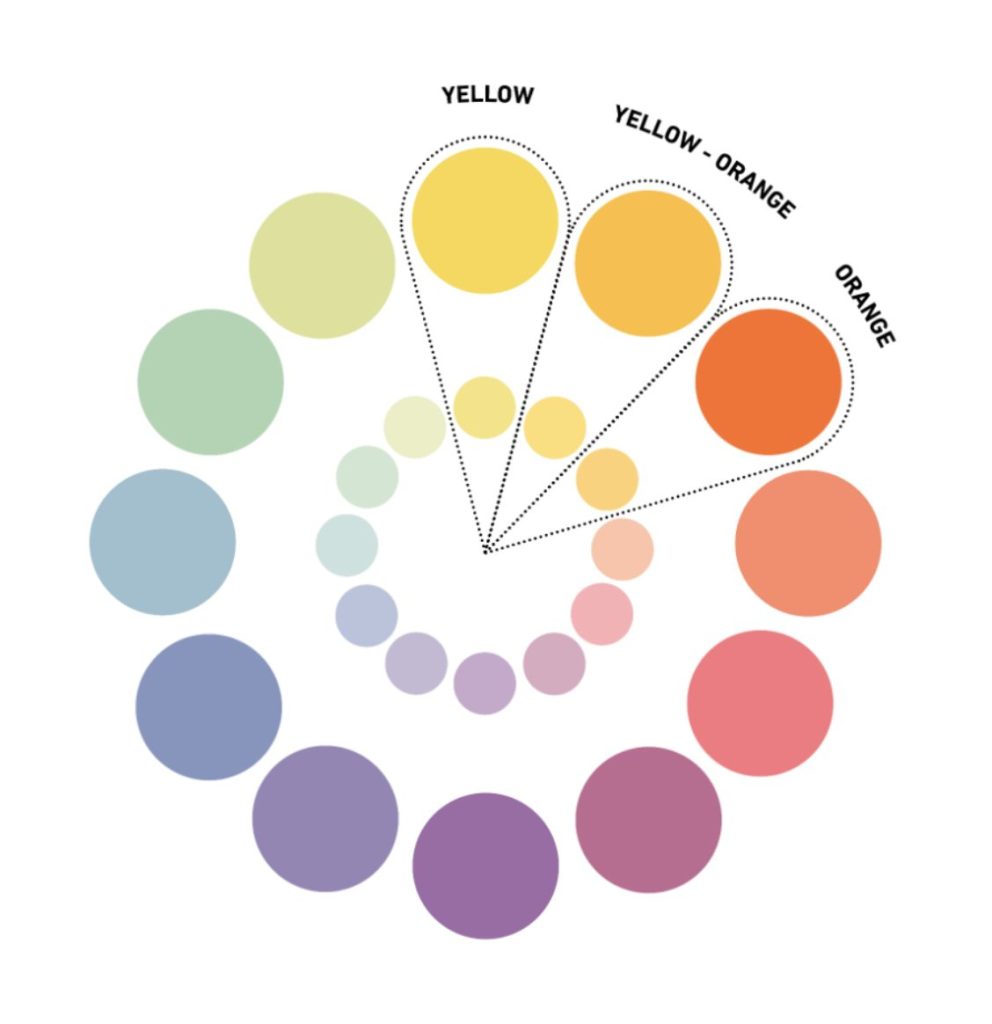
3.โครงสีใกล้เคียง (Analogous color scheme)
โครงสีใกล้เคียงจะจับกลุ่มกัน 3 สีที่อยู่ข้างกันในวงล้อสี ซึ่งจะเริ่มด้วยสีหลักแล้วตามด้วยสีที่ประกบทั้งสองข้าง
คำว่าสีใกล้เคียงหมายถึงสีที่อยู่ใกล้กัน ไม่ว่าจะเป็นเฉดสีหรือโทนสีใดแต่ถ้าอยู่ใกล้กัน เราจะใช้เรียกด้วยคำนี้

ช่วยให้นักออกแบบสร้างชุดสีที่ค่อย ๆ ไล่ระดับสีได้ง่าย ๆ ซึ่งโทนสีที่ใกล้เคียงมักถูกใช้เพื่อสร้างความเรียบง่ายและสงบเงียบ ไม่มีอะไรหวือหวาหรือโดดเด่น เป็นตัวเลือกสำหรับแบรนด์ที่ต้องการให้คนดูรู้สึกผ่อนคลาย
ทำให้สีส่วนใหญ่มีความคล้ายกับสีที่อยู่ตามธรรมชาติ เช่น พระอาทิตย์ตกแสนอบอุ่น คลื่นในมหาสมุทร รวมไปจนถึงเฉดของอัญมนี หรือขนนกยูง
สีที่แนะนำให้คุณลองใช้ก็คือ สีน้ำเงิน สีเขียวนกเป็ดน้ำ สีเขียวสด หรือสีส้ม สีเหลือง หรือสีมะนาว

4.โครงสีคู่สามเหลี่ยม (Triadic color scheme)
ประกอบไปด้วยสี 3 สีในวงล้อที่อยู่ขนานกันในรูปแบบสามเหลี่ยมดั่งภาพตัวอย่างข้างล่าง ซึ่งปกติจะมีโทนของสีน้ำเงิน สีแดง สีเหลือง สีม่วง สีเขียว และสีส้ม

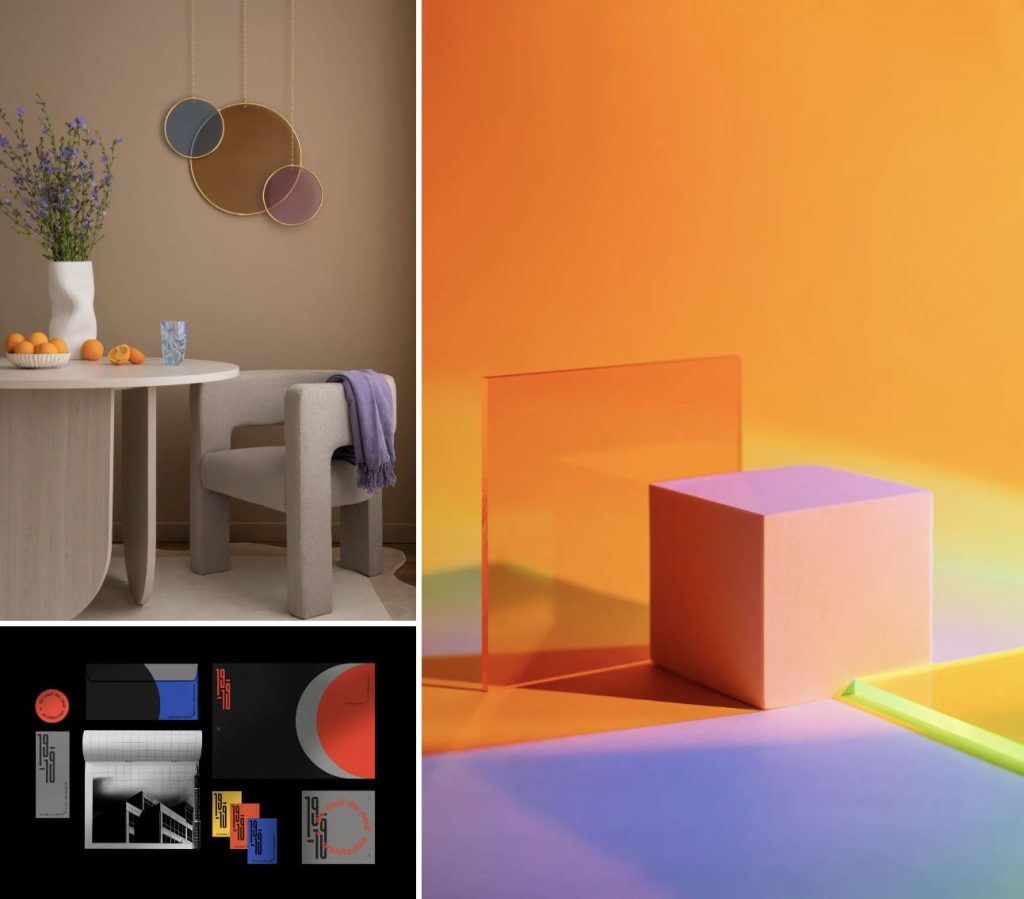
โครงสีคู่สามเหลี่ยมส่วนใหญ่จะให้ความมีชีวิตชีวา มีคอนทราสต์ตัดกันและหาสมดุลยาก วิธีใช้ก็คือเริ่มกำหนดสีพื้นฐานก่อน จากนั้นเลือกอีก 2 สีเป็นตัวส่งเสริมภายหลัง
การใช้โครงสีลักษณะนี้คุณจะเห็นว่าทุกสีแย่งชิงดีชิงเด่นกัน ดังนั้นวิธีป้องกันที่ดีที่สุดคือการจัดวางสีลำดับชั้น
ตัวอย่างเช่นในงานออกแบบภายใน โครงสีคู่สามเหลี่ยมสามารถใช้งานได้ดีในพื้นที่ห้องโล่งกว้าง คุณสามารถใช้สีใดก็ได้เป็นหลักแล้วอีกสองสีเป็นส่วนเสริม เช่น ภาพฝาผนังหรือโซฟา โคมไฟ ฯลฯ
พยายามหลีกเลี่ยงการใช้สีที่สดจัดทั้งสามสีพร้อมกัน ถ้าคุณอยากให้สีในผลงานมีความสมดุล พยายามใส่สีขาว สีเทา สีดำ ลงไปในงานเพื่อช่วยลดความเข้มข้นของสี
แต่ถ้าคุณต้องการความสนุกสนานและขี้เล่น เราแนะนำให้ใช้สีนีออนและพาสเทล

5.โครงสีกลาง (Neutral color scheme)
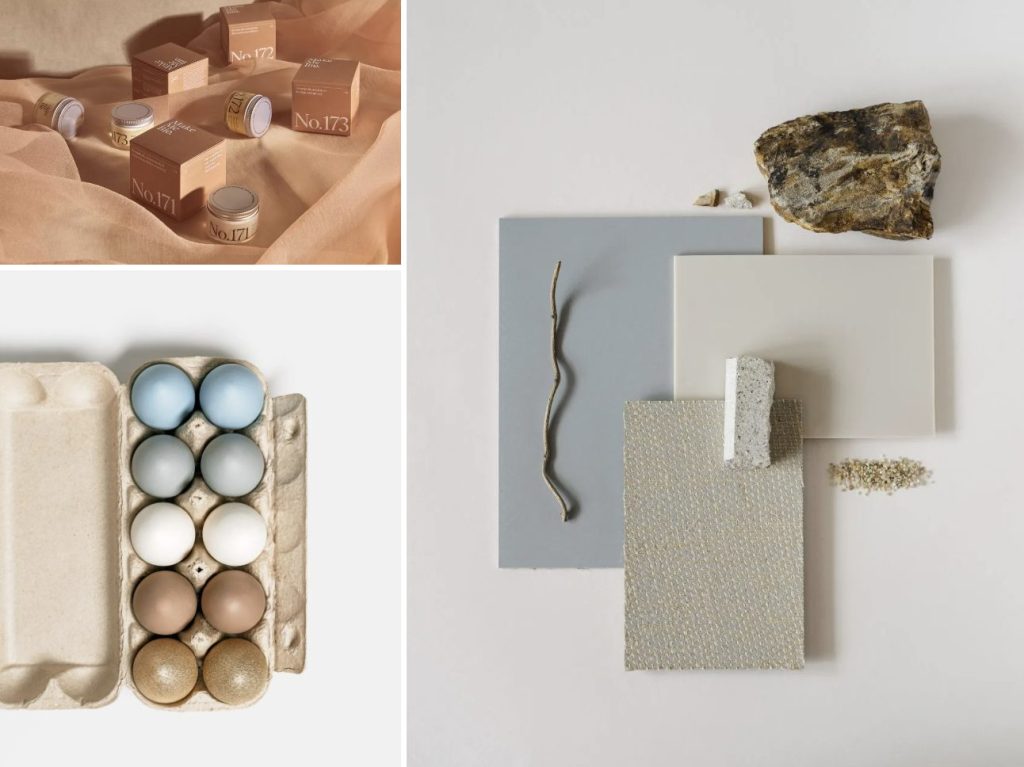
โครงสีกลางพึ่งกลายเป็นที่นิยมในงานออกแบบเมื่อไม่นานมานี้ ซึ่งมีตั้งแต่งานออกแบบภายใน แฟชั่น และบรรจุภัณฑ์ โครงสียอดนิยมที่เห็นในปัจจุบันก็คือกลุ่มสีขาว สีเทา สีดำ และอีกกลุ่มก็คือสีน้ำตาล สีแทน สีเนื้อ และกลุ่มสีโทนเข้มอื่น ๆ
สีโทนกลางทั้งหมดจะมีสิ่งหนึ่งที่เหมือนกันก็คือโทนสีจะอ่อนและไม่เข้มข้นเท่าโครงสีอื่น ๆ

โครงสีกลางเหมาะกับการใช้งานในงานออกแบบสไตล์มินิมอล พบได้มากในแบรนด์เครื่องเขียน การตกแต่งภายใน และโซเชียลมีเดีย
สิ่งดีงามของโครงสีนี้ก็คือไม่ต้องกังวลเรื่องการใช้สีมากเกินไป เพราะเป็นสีที่ความเข้มไม่สูง เปิดโอกาสให้นักออกแบบนำไปใช้งานได้หลากหลายรูปแบบ
ในขณะที่โครงสีแบบอื่น ๆ จะใช้จุดแข็งของสีในการดึงดูดความสนใจจากผู้ชม แต่โครงสีกลางกลับช่วยให้ลวดลายและองค์ประกอบอื่นเด่นชัดขึ้นมาแทน เช่น ลายผ้า ลายกำแพง รูปวาด หรือฟอนต์ต่าง ๆ
เหมือนกับโครงสีเดี่ยวตรงที่โครงสีกลางสร้างความรู้สึกสงบเงียบและผ่อนคลาย โทนสีที่ไม่อิ่มตัวปกติจะมองเห็นได้ง่าย และไม่เหมาะกับใช้ตามเทรนด์ที่มาไวไปไว แต่กลับได้รับความนิยมกับแบรนด์ที่ต้องการให้งานได้รับการจดจำในระยะยาวเหนือกาลเวลา (Timeless)
เหมาะกับใช้ในงานบรรจุภัณฑ์ที่ดูโปร่งสบาย หรือใช้ตกแต่งภายในสไตล์มินิมอลเพื่อให้ทุกคนที่ใช้งานผ่อนคลาย เป็นต้น

อย่าลืมใช้โครงสีกับทุกงานออกแบบ
ถึงแม้โครงสีจะไม่ใช่สิ่งที่ทุกคนต้องเคร่งเครียดกับมันมากมาย แต่นักออกแบบสามารถสร้างแนวทางการใช้สีจากโครงสีได้ โดยที่ไม่ต้องเสียเวลาคิดนานจนเกินไป อย่าลืมนำเคล็ดลับนี้ไปใช้เพื่อยกระดับงานของคุณให้ดียิ่งขึ้นในอนาคต
บทความโดย : What Is a Color Scheme? Definitions, Types, and Examples
เรียบเรียงโดย : ทีมงานชัตเตอร์สต็อกประเทศไทย ดำเนินงานโดย นัมเบอร์ 24

