ใช้ภาพสต็อกกับการออกแบบเว็บไซต์ สามารถช่วยประหยัดเวลาในการคิดงานครีเอทีฟลง สร้างผลลัพธ์ที่เต็มประสิทธิภาพ และช่วยให้คนเข้ามาในเว็บมากขึ้น มาดูกันดีกว่าว่าเราจะใช้ในวิธีไหนบ้าง
ภาพคือผู้ครองโลกออนไลน์มาช้านาน ด้วยเหตุนี้จึงมีความท้าทายเกิดขึ้นใหม่เสมอว่า เราจะทำอย่างไรให้การสร้างเว็บไซต์มีคนสนใจ เพราะทุกการเลือกใช้ภาพของคุณมีผลกระทบโดยตรงต่อลูกค้าในเว็บไซต์
การวิจัยแสดงให้เห็นว่าผู้บริโภคเกือบ 40% กล่าวว่ารูปภาพเป็นองค์ประกอบที่พวกเขาให้ความสำคัญบนเว็บไซต์ของทุกบริษัท คำถามคือคุณต้องใช้ภาพแบบไหนให้พวกเขาสนใจเข้าชมเว็บของคุณได้นานขึ้น
เราจะมาสำรวจกันดูว่าการสร้างเว็บไซต์ที่สะดุดตา ข้อควรพิจารณาที่สำคัญในการใช้ภาพในเว็บไซต์อย่างมีประสิทธิภาพมีอะไรบ้าง เพื่อให้ลูกค้าอยากเข้าเยี่ยมชมเว็บไซต์ของคุณเรื่อย ๆ
การใช้ภาพสต็อกประกอบบนเว็บไซต์
การสร้างเว็บไซต์ที่ดึงดูดสายตาผู้ชม เป็นส่วนสำคัญของการออกแบบเว็บไซต์ ผู้ชมส่วนใหญ่ตัดสินใจว่าจะอยู่บนเว็บไซต์ต่อ หรือกดออกภายในไม่กี่วินาทีขึ้นอยู่กับรูปภาพที่เราแสดง เพื่อสร้างความประทับใจเชิงบวกแต่แรกพบ และประสบการณ์ใช้งานอันน่าจดจำให้พวกเขากลับมาอีก
ถ้าคุณไม่มีเวลาหรืองบประมาณในการถ่ายภาพมากพอ ภาพสต็อกจึงตอบโจทย์กับการใช้ออกแบบเว็บไซต์ เพื่อให้เว็บของคุณมีมูลค่ามากขึ้น

คลังภาพสต็อกมีภาพคุณภาพสูงรอให้คุณใช้งานได้หลากหลาย ซึ่งมีมากกว่า 760 ล้านรายการ ซึ่งสามารถหยิบไปใช้งานได้ทันที ไม่ว่าเว็บไซต์ของคุณจะเกี่ยวกับอาหาร สัตว์เลี้ยง ท่องเที่ยว หรืออีคอมเมิร์ซ ตัวเลือกการใช้ภาพนั้นมีให้คุณใช้เกือบไร้ที่สิ้นสุด
ใช้ภาพสต็อกออกแบบเว็บไซต์ทำได้ด้วยเหรอ?
คุณสงสัยใช่ไหมว่าภาพสต็อกใช้กับงานออกแบบเว็บไซต์ได้หรือไม่? คำตอบคือได้! แต่ต้องพิจารณาถึงประเด็นสำคัญบางอย่าง
เราอนุญาตให้ใช้ภาพสต็อกในงานออกแบบเว็บไซต์ได้ แต่คุณต้องเข้าใจเงื่อนไขการใช้ภาพกรณีนี้อย่างถี่ถ้วนก่อนตัดสินใจซื้อมาใช้งาน

เพราะคุณอาจเจอภาพ เวกเตอร์ และวิดีโอที่เขียนว่า “Editorial Use Only” ซึ่งเป็นผลงานที่ไม่สามารถใช้เชิงพาณิชย์ได้ อนุญาตให้ใช้ในกรณีของการเป็นภาพประกอบสื่อข่าวเท่านั้น
การใช้เชิงพาณิชย์ก็คือ การใช้เพื่อส่งเสริมการขาย/โฆษณาผลิตภัณฑ์ และบริการที่ก่อให้เกิดรายได้ (ภาพคือส่วนหนึ่งของการขายแบบอีคอมเมิร์ซ) อย่าลืมตรวจสอบก่อนว่าภาพที่คุณนำไปใช้นั้นมีประเภทสิทธิ์ที่ถูกต้องตามวัตถุประสงค์หรือไม่
4 วิธีการนำภาพสต็อกไปใช้กับงานออกแบบเว็บไซต์
เมื่อคุณต้องการใช้ภาพสต็อกเพื่อออกแบบเว็บไซต์ คุณควรรู้จักเทคนิคการออกแบบเว็บไซต์เบื้องต้นเสียก่อน
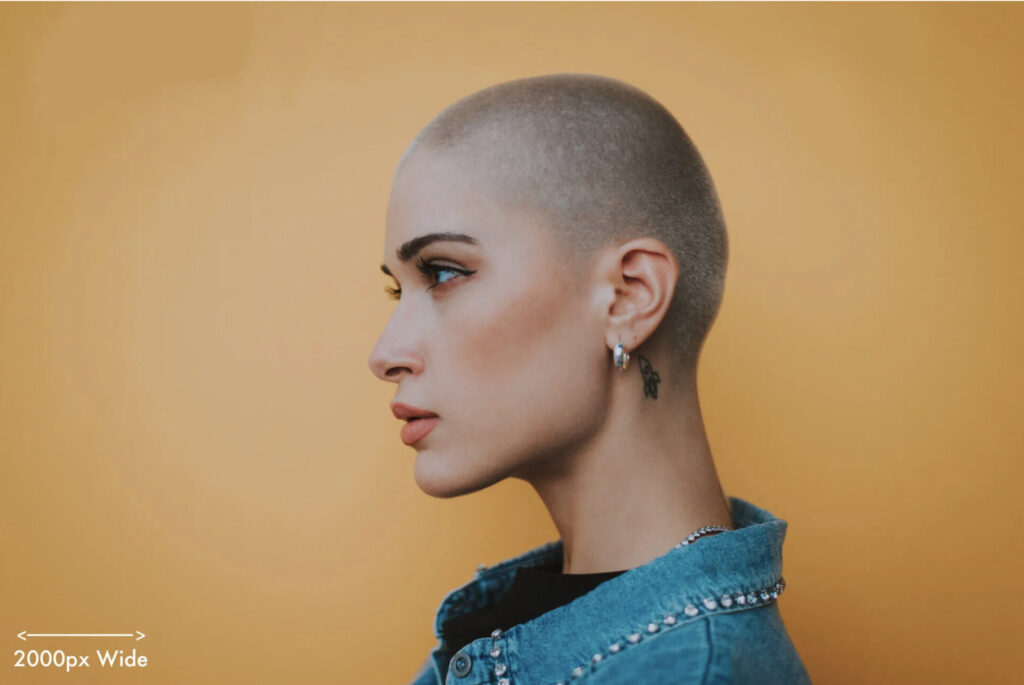
1.พิจารณาไซส์หน้าจอทั้งหมด
ถ้าคุณใช้ภาพสต็อกคุณภาพสูง คุณสามารถปรับขนาดไซส์บนเว็บได้ตลอดเวลา ไม่เหมือนกับงานพิมพ์ เพราะภาพบนเว็บไซต์สามารถดูได้หลากหลายขนาดและหลากหลายอุปกรณ์
การใช้ขนาดภาพที่เหมาะสมในเว็บไซต์ออนไลน์ จะช่วยป้องกันภาพแตกและเบลอ ที่อาจส่งผลกระทบต่อประสบการณ์ผู้ใช้ตลอดแพลตฟอร์ม
นี่คือหนึ่งในปัจจัยหลักในการออกแบบ อย่าลืมยิ่งภาพของคุณมองง่าย และครบถ้วนสมบูรณ์ในหน้าจอเดียว ผู้ชมจะยิ่งรักเว็บไซต์ของคุณ

2.ค้นหาวิจัยข้อมูลการตลาด และคู่แข่ง
การใช้ภาพสต็อกที่มีเอกลักษณ์ไม่ซ้ำใคร ยิ่งทำให้คุณแตกต่างและโดดเด่น อย่างแรกให้ศึกษาเทรนด์การออกแบบและภาพในยุคปัจจุบันเสียก่อน เพื่อให้งานออกแบบของคุณเชื่อมโยงกับผู้คนในยุคการตลาดออนไลน์มากขึ้น
จากนั้นให้มองดูคู่แข่งในตลาดว่าพวกเขามีไอเดียทำเว็บไซต์อย่างไร แล้วเราจะทำอย่างไรให้แตกต่างกว่า
หลังจากนั้นให้เลือกภาพ ซึ่งหลักการเลือกภาพก็คือหาภาพที่รู้สึกใช่ แต่ต้องไม่ซ้ำซากกับในท้องตลาดด้วยเพื่อความมีเอกลักษณ์

เช่น ถ้าคุณกำลังทำแพลตฟอร์มการศึกษาออนไลน์ ที่กลุ่มเป้าหมายเป็นผู้ใหญ่ คุณก็ต้องหลีกเลี่ยงการใช้ภาพห้องเรียนและหนังสือเรียน เป็นต้น
และอย่าลืมให้มนุษย์มีส่วนประกอบในภาพ เพื่อสร้างความเชื่อมโยงต่อจิตใจผู้เข้ามาดูภายในเว็บไซต์
3.ลำดับการใช้ภาพ
หนึ่งในปริศนาที่ทุกเว็บไซต์ต้องเผชิญคือผู้ใช้งานไม่ยอมเลื่อนดูเว็บต่อ การวิจัยหนึ่งเผยว่า 71% ของผู้ใช้งานจะเลื่อนดูเว็บไซต์เสมอ และอีก 66% จะใช้เวลาอยู่ในเว็บบริเวณด้านล่างมากกว่าด้านบน
แต่สิ่งที่สำคัญก็คือการวางแผนใช้ภาพอย่างมีกลยุทธ์เพื่อนำสายตาผู้ใช้ตั้งแต่ต้นทางจนปลายทาง และการใส่ข้อมูลเท่าที่จำเป็นเท่านั้น
ผู้เยี่ยมชมเว็บไซต์มักจะอ่านเนื้อหาแล้วตามด้วยภาพ โดยเริ่มจากซ้ายบนไปขวาล่าง การใช้ภาพสต็อกประกอบจึงเป็นส่วนสำคัญในการชี้นำพวกเขา ให้ไปยังจุดที่คุณต้องการ
4.ปรับปรุงภาพก่อนอัพโหลด
ในการออกแบบเว็บไซต์ การอ่านง่ายและเข้าถึงง่ายคือประเด็นหลัก ให้คุณปรับปรุงภาพเสียก่อนจะอัพขึ้นเว็บไซต์ เช่น ปรับขนาดไซส์ แต่งสี รีทัช เป็นต้น แต่ต้องไม่สูญเสียคุณภาพ การโหลดหน้าเว็บจะเร็วขึ้น ซึ่งสามารถทำได้โดย
- ใช้ชื่อภาพที่สั้นและกระชับ
- หลีกเลี่ยงใช้ภาพที่ไม่เกี่ยวข้อง
- ลดขนาดภาพให้เหมาะสม
- เลือกฟอร์แมตภาพที่เหมาะสม

ที่สำคัญอย่าลืมใส่ Alt แท็ก เพราะสิ่งนี้จะช่วยเรื่อง SEO ในเว็บไซต์ของคุณได้
เพิ่มยอด Engagement ด้วยภาพสต็อกในเว็บไซต์ของคุณ
อยากรู้ไหมว่าใช้ภาพสต็อกอย่างไรให้ได้ประโยชน์สูงสุด เทคนิคต่อไปนี้จะช่วยให้คุณเห็นภาพมากยิ่งขึ้น
ออกแบบโดยคำนึงถึงการเข้าถึงเป็นหลัก
ประตูด่านแรกที่จะพาคนเข้ามาคลิกดูเว็บไซต์ของเราคือรูปภาพ เพราะฉะนั้นคุณต้องคำนึงถึงเรื่องการใช้ภาพที่สามาดึงดูดคนได้ เพื่อการเข้าถึงเป็นหลัก รวมถึงข้อความประกอบภาพอีกด้วย
จัดภาพให้สอดคล้องทั้งในเว็บและโซเชียลมีเดีย
ถ้าคุณต้องวางกลยุทธ์การตลาด คุณต้องทำให้ภาพทั้งในเว็บไซต์และโซเชียลมีเดียสอดคล้องกัน เพื่อความต่อเนื่องและเสริมความแข็งแรงให้แบรนด์
มี Interaction เล็กน้อย
การดูภาพเฉย ๆ อาจดูน่าเบื่อ ให้ลองใส่เอฟเฟกต์เข้าไปด้วย เช่น เอาเมาส์ไปวางแล้วภาพเคลื่อนไหวได้ หรือมีเสียงดังขึ้นเล็กน้อย เป็นต้น
วิธีนี้จะช่วยให้ผู้ใช้งานเกิด Engagement ง่ายขึ้น และสร้างแรงบันดาลใจให้พวกเขานำสิ่งนั้นไปทำอะไรต่อได้
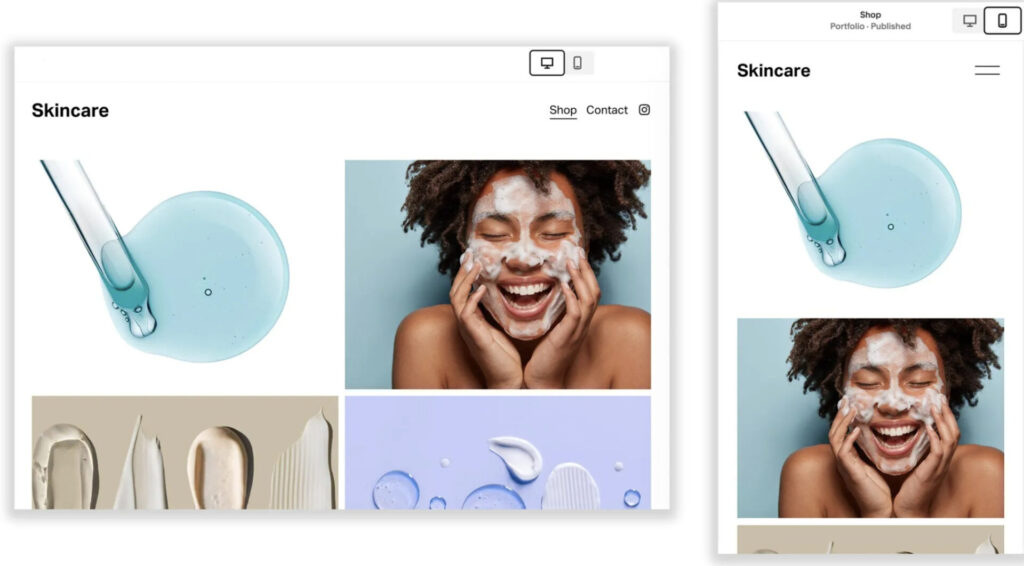
ทดลองบนเบราว์เซอร์และอุปกรณ์ต่าง ๆ
ต่างเบราว์เซอร์หมายและอุปกรณ์ หมายความว่าคุณภาพของภาพจะต่างกันด้วย
การทดสอบในรูปแบบต่าง ๆ เป็นประจำจะทำให้คุณรู้ว่า ภาพสต็อกของคุณจะแสดงผลลัพธ์อย่างเต็มที่ในแพลตฟอร์มใดบ้าง และอะไรบ้างที่ต้องปรับปรุง
วิธีการเช็คที่ดีที่สุดก็คือลองเปิดเช็คในคอมพิวเตอร์ โทรศัพท์มือถือหรือแท็บเลตพร้อมกัน

ถึงเวลาแล้วที่จะใช้ภาพสต็อกในการออกแบบเว็บไซต์ของคุณ
ภาพสต็อกสามารถทำให้การออกแบบเว็บไซต์ของคุณ เป็นไปได้อย่างไร้ที่สิ้นสุด ถ้าคุณเกิดสนใจอยากใช้งานภาพสต็อกขึ้นมาแล้วล่ะก็ อย่าลืมติดต่อมาหาพวกเราที่ Number 24 x Shutterstock
บทความโดย : Series: Best Practices for Using Stock Photography in Web Design
เรียบเรียงโดย : ทีมงานชัตเตอร์สต็อกประเทศไทย ดำเนินงานโดย นัมเบอร์ 24





