พิกเซลคืออะไร? สิ่งนี้ไม่ใช่ศัพท์ทางเทคนิคนี้เข้าใจยาก! เพราะพิกเซลมีผลกระทบต่อการทำงานทั้งการถ่ายภาพและการสร้างแบรนด์ ทุกคนควรรู้จักไว้เพราะเดี๋ยวเราจะบอกเหตุผลว่าทำไม!
ทุกคนต้องเคยได้ยินคำว่า “พิกเซล” ว่าเป็นที่เก็บองค์ประกอบรูปภาพต่าง ๆ ไว้ข้างใน แต่คุณรู้จักสิ่งนี้ดีแค่ไหน? พิกเซลคืออะไรกันแน่?
ในโลกดิจิทัล พิกเซลถือเป็นรากฐานของชีวิตประจำวันอย่างแท้จริง เพราะมีผลต่อระบบทุกสิ่งในการแสดงผลตั้งแต่โทรศัพท์มือถือ คอมพิวเตอร์ แพลตฟอร์มโซเชียลที่เราโพสภาพ ไปจนถึงแบรนด์คอนเทนต์ที่เราใช้ในธุรกิจ
สิ่งนี้มีอยู่ทุกที่!
คุณจึงต้องรู้ทุกอย่างที่เกี่ยวกับพิกเซล โดยเฉพาะอย่างยิ่งเมื่อต้องใช้ภาพสต็อกสร้างแบรนด์ และแสดงผลบนจอดิจิทัล
พิกเซลคืออะไร?
พิกเซล (px) เป็นหน่วยที่เล็กที่สุดและเป็นพื้นฐานของภายในภาพดิจิทัล มีตั้งแต่หลักหน่วยไปจนถึงหลายร้อยล้าน (หรือมากกว่านั้น) รวมตัวกันเพื่อสร้างภาพทุกภาพที่คุณเห็นบนจอดิจิทัล เช่น ทีวี แท็บเล็ต หรือจอคอมพิวเตอร์
อธิบายง่าย ๆ ก็คือพิกเซลเปรียบเสมือนส่วนประกอบที่คล้ายเลโก้ ซึ่งเป็นองค์ประกอบขนาดเล็กที่แยกจากกันได้ สามารถวางซ้อนกันในแนวนอนหรือแนวตั้งได้ไม่มีที่สิ้นสุด ต่างจากเลโก้ตรงที่เลโก้ที่มีรูปทรงหลายแบบ แต่พิกเซลจะเป็นสี่เหลี่ยมจตุรัสเสมอ (นับแค่ยุคปัจจุบัน)
เมื่อคุณเห็นเลโก้เวลาอยู่ใกล้ ๆ คุณจะเห็นเพียงแค่บล็อกเดียว แต่ถ้าคุณถอยออกมาดูเลโก้หลาย ๆ อันพร้อมกัน คุณจะเห็นภาพรวมที่ใหญ่ขึ้นทันที เช่นเดียวกับพิกเซลในภาพถ่ายและภาพดิจิทัลอื่น ๆ
วิธีที่ดีที่สุดในการตอบคำถามว่า “พิกเซลในการถ่ายภาพคืออะไร?” ก็คือการมองให้ใกล้และละเอียดยิ่งขึ้น
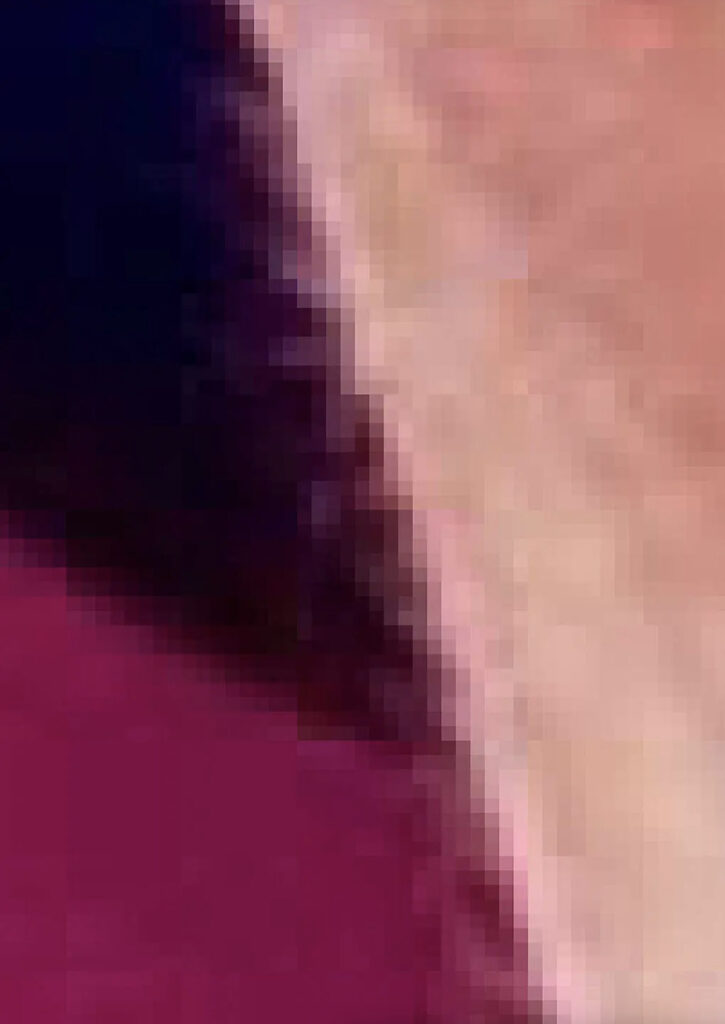
อย่างแรกให้ดาวน์โหลดภาพดิจิทัลจาก Shutterstock ไปส่องดู

จากนั้นซูมดู

จากนั้นซูมอีกครั้ง อีกครั้ง แล้วก็อีกครั้งจนกว่าภาพจะกลายเป็นบล็อก ๆ (อาจจะต้องซูมหลายครั้ง ขึ้นอยู่กับมิติของภาพและความใหญ่)

แต่ละบล็อกที่คุณเห็นก็คือพิกเซล
สิ่งที่ต้องรู้เกี่ยวกับพิกเซลและการถ่ายภาพ
เพื่อให้เข้าใจเรื่องพิกเซลว่าทำไมถึงสำคัญในเชิงปฏิบัติ มาดูความจริงทั้ง 6 ข้อต่อไปนี้
1.พิกเซลใช้ได้กับภาพราสเตอร์เท่านั้น
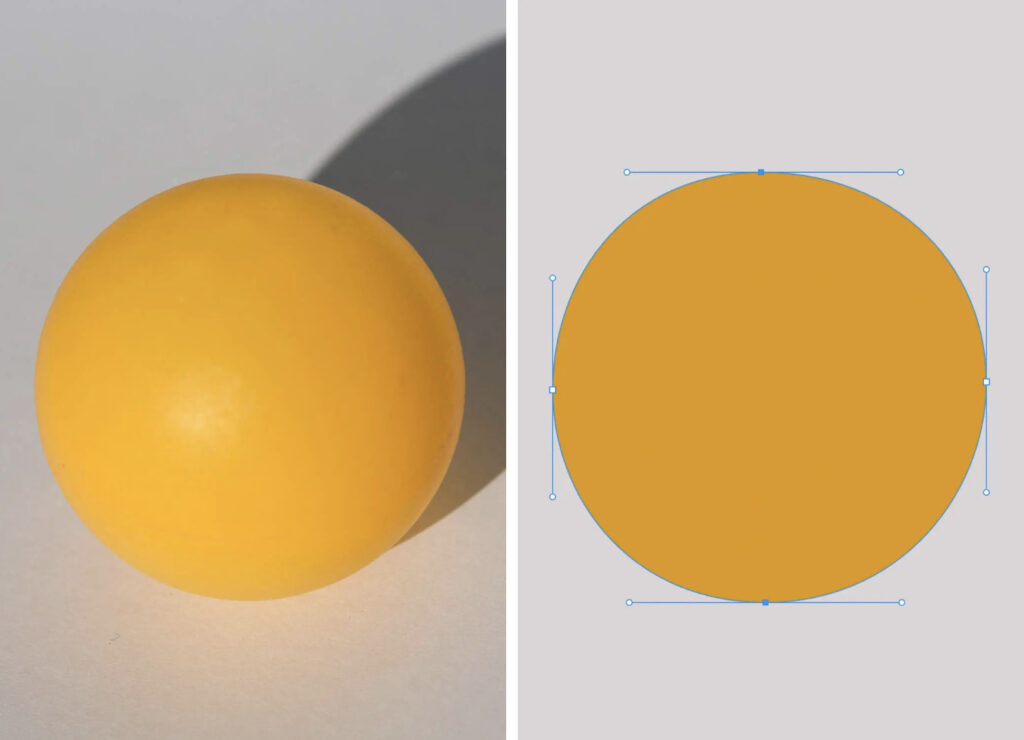
ต้องรู้กันก่อนว่าพิกเซลเกี่ยวข้องกับภาพราสเตอร์เท่านั้น ไม่รวมภาพเวกเตอร์ และพิกเซลใช้กับบริบทจอแสดงผลดิจิทัลเท่านั้น
ถ้าไม่เข้าใจว่าราสเตอร์ vs. เวกเตอร์คืออะไร ลองคลิกเข้าไปอ่านดูก่อน
- ภาพราสเตอร์ สร้างขึ้นจาก Pixel ถ้าคุณซูมเข้าไปใกล้พอคุณจะเห็นพิกเซลแยกออกมาเป็นเม็ด ๆ ติดกันจนกลายเป็นภาพใหญ่
- ภาพเวกเตอร์ สร้างขึ้นจากเส้นโค้งทางคณิตศาสตร์ และสามารถขยายได้อย่างไร้ขีดจำกัด ไม่ว่าคุณจะซูมเข้าไปใกล้แค่ไหนก็ไม่มีวันเห็นเม็ดพิกเซล เพราะมันไม่เคยมีอยู่ในภาพเวกเตอร์

เคล็ดลับ: ถ้าคุณถ่ายรูปหรือใช้ภาพจากเว็บสต็อก (ที่ไม่ใช่ไฟล์เวกเตอร์) จะต้องเจอไฟล์ประเภทราสเตอร์ที่มีพิกเซลอยู่เสมอ
2.ขนาดของภาพจะแสดงออกมาเป็นพิกเซล
คุณมักจะเคยได้ยินว่าพิกเซลคือรูปแบบขนาดของภาพ เช่น ภาพขนาด 1000 x 750 พิกเซล ซึ่งจะมีความกว้าง 1000 พิกเซล และมีความสูง 750 พิกเซล เป็นต้น
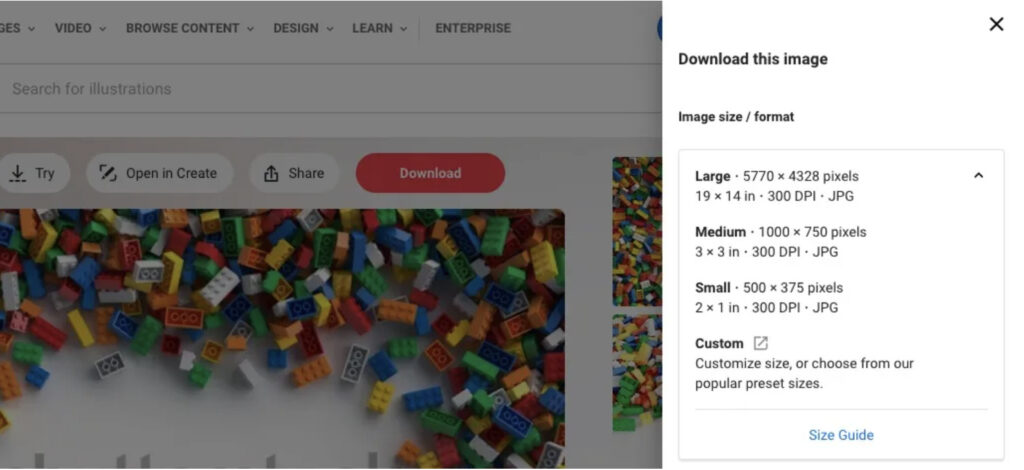
ถ้าคุณดาวน์โหลดภาพจาก Shutterstock คุณจะเห็นข้อมูลขนาดของรูปภาพพิกเซลต่อพิกเซล

สิ่งสำคัญที่คุณต้องเข้าใจเกี่ยวกับพิเซลก็คือ ขนาดที่คุณเห็นในปัจจุบันคือขนาดที่ใหญ่ที่สุดที่ภาพจะชัดได้แล้ว ถ้าอยู่ดี ๆ คุณไปขยายออกอาจทำให้ภาพแตกได้ เช่น คุณมีภาพขนาด 1000 x 750 แต่เอาไปขยายเป็น 2000 x 1500 พิกเซล อาจทำให้ภาพเบลอหรือพิกเซลแตกได้
เคล็ดลับ: อย่านำภาพประเภทราสเตอร์ไปขยายให้ใหญ่กว่าภาพต้นฉบับเด็ดขาด ไม่อย่างนั้นคุณจะสูญเสียคุณภาพไฟล์ไปได้ แต่ถ้าจำเป็นเราแนะนำให้ทำตามวิธีดังต่อไปนี้: วิธีปรับขนาดไฟล์ภาพแบบไม่สูญเสียคุณภาพ
3.พิกเซลไม่มีขนาดไซส์ตายตัว
คำถามที่พบบ่อยก็คือ “แล้วพิกเซลมีขนาดเท่าไหร่?” คำตอบที่ได้ค่อนข้างกำกวม…
เพราะพิกเซลไม่มีขนาดทางกายภาพที่แท้จริง ขนาดของพิกเซลขึ้นอยู่กับความละเอียดของหน้าจอที่ใช้ดูภาพ
เช่ส ภาพถ่ายขนาด 1200 x 600 พิกเซล บนหน้าจอมาตรฐานอาจมีขนาด 6 x 3 นิ้ว (ขนาดสมมุติ) แต่ในหน้าจอขนาดใหญ่ ภาพนี้อาจปรากฎออกมาในขนาดแค่ 3 x 1.5 นิ้ว ก็เป็นได้
แต่ในทั้งสองกรณี ค่าสัมบูรณ์ของพิกเซลขนาดความกว้างและสูงจะเท่ากันเสมอ
สิ่งที่แตกต่างก็คือความหนาแน่นของพิกเซล ซึ่งจะวัดจากจำนวนพิกเซลของขนาดจอดิจิทัล ยิ่งจอความละเอียดสูงเท่าไหร่ รูปภาพก็จะยิ่งเล็กลงเท่านั้น เนื่องจากจำนวนพิกเซลเท่ากันแต่ถูกบรรจุในพื้นเล็กลงนั่นเอง
แต่ว่ามันมีขนาดบ่งบอกอยู่ไม่ใช่เหรอ?
แน่นอนว่าคุณจะเห็นรายละเอียดของขนาดหน้าจอมากมายที่ระบุไว้ เช่น 19 x 14 นิ้ว แต่ขนาดเหล่านี้หมายถึงสำหรับงานตีพิมพ์ ไม่ใช่สำหรับแสดงผลบนจอดิจิทัล
ถ้าคุณต้องการโหลดภาพนำมาตีพิมพ์ที่ขนาด 19 x 14 นิ้ว ด้วยความละเอียด 300 DPI (หน่วยวัดความละเอียดการพิมพ์ และ 300 DPI คือค่ามาตรฐานอุตสาหกรรม สำหรับตีพิมพ์ภาพถ่ายคุณภาพสูง)
อย่างไรก็ตามถ้าคุณมองภาพเดียวกันบนจอดิจิทัล ขนาดจะที่ภาพถูกเรนเดอร์จะขึ้นอยู่กับความละเอียดหน้าจอของคุณ ไม่เกี่ยวอะไรกับขนาด 19 x 14 ที่แสดงไว้แต่แรก
เคล็ดลับ: เมื่อดูบนหน้าจอเดียวกัน ภาพที่มีขนาดพิกเซลมากกว่าจะปรากฎเป็นภาพขนาดใหญ่กว่าเสมอ แต่กรณีนี้อาจไม่เสมอไปเพราะอุปกรณ์รับชมต่าง ๆ มีขนาดแตกต่างกัน เพราะฉะนั้นคุณต้องทดสอบภาพของคุณที่ปรากฎบนหน้าจอต่าง ๆ อย่างสม้ำเสมอเมื่อมีเทคโนโลยีใหม่ ๆ ออกมา เช่น Retina OLED 4K หรือ 8K
4.ประเภทของไฟล์มีผลต่อข้อมูลพิกเซล
ทุกภาพล้วนมีข้อมูลพิกเซล แต่พิกเซลเหล่านั้นจะมีแสดงข้อมูลได้ดีแค่ไหนขึ้นอยู่กับประเภทไฟล์ที่บันทึกไว้
ในโลกนี้มีประเภทของไฟล์อยู่มากมาย แต่ที่รู้จักกันดีสุดในวงการถ่ายภาพก็คือ PNG และ JPG:
- JPG นี่คือไฟล์เหมาะกับการใช้บนเว็บไซต์ เนื่องจากไฟล์ประเภทนี้ถูกบีบข้อมูลในภาพมาแล้ว (พิกเซลนั่นเอง) เพื่อให้ไฟล์มีขนาดเล็กลง แต่ทุกครั้งที่ไฟล์ถูกบีบอัด คุณภาพก็จะลดลงทุกครั้ง เนื่องจากพิกเซลบางส่วนสูญหาย หรือที่ถูกเรียกเป็นภาษาอังกฤษว่า “lossy”
- PNG ไฟล์ประเภทนี้ไม่เคย “สูญเสียคุณภาพ” เนื่องจากภาพประเภทนี้จะไม่โดนลดคุณภาพ แถมยังรองรับภาพพื้นหลังโปร่งใส ที่ไฟล์ JPG ไม่สามารถทำได้ ข้อดีคือสามารถรักษาพิกเซลไว้ได้ทั้งหมด แต่ข้อเสียคือขนาดไฟล์ใหญ่กว่ามาก
เคล็ดลับ: เพื่อให้ได้ความคมของภาพสูงสุด คุณจะต้องให้ความสำคัญกับไฟล์ภาพ ถ้าคุณรู้สึกว่าไฟล์ภาพแตกอยู่แล้ว ก็ควรโอนย้ายด้วยไฟล์อื่น ๆ ที่สามารถเก็บคุณภาพพิกเซลไว้ได้
เรียนรู้ความแตกต่างระหว่าง PNG vs. JPG ได้ที่นี่
5.ยิ่งพิกเซลเยอะยิ่งไฟล์ใหญ่
ไม่ว่าจะเป็นไฟล์ประเภทใด ยิ่งพิกเซลมากเท่าไหร่ขนาดไฟล์ก็จะใหญ่มากขึ้นเท่านั้น ดังนั้น JPG ที่มีขนาด 1000 x 500 พิกเซล จะมีขนาดใหญ่กว่า 250 x 250 อย่างแน่นอน และยิ่งไฟล์บนเว็บใหญ่เท่าใด เว็บไซต์จะยิ่งโหลดช้าลงเท่านั้น ผู้ใช้งานก็จะยิ่งหงุดหงิดตามไปด้วย
ถ้าคุณใช้ภาพสต็อกสำหรับเว็บไซต์ กฎเหล็กที่ต้องจำไว้ก็คือคุณต้องปรับขนาดภาพให้มีขนาดพิกเซลเล็กที่สุดเท่าที่จะเล็กได้ (แต่อย่าเล็กจนแตกนะ)
หากคุณต้องการภาพพื้นหลังขนาดใหญ่ คุณสามารถขยายพิกเซลไปจนเกิน 2000 ได้ แต่ถ้าคุณแค่ต้องการทำภาพปกคลิปก็ควรใช้พิกเซลเล็ก ๆ แทน เพื่อความเร็วบนหน้าเว็บไซต์
เคล็ดลับ: จากกฎ Goldilocks สำหรับภาพสต็อกที่ใช้บนเว็บไซต์ก็คือ ภาพต้องไม่เล็ก ไม่ใหญ่เกินไป หากจำเป็นภาพต้องมีความสมดุลระหว่าง ความละเอียด คุณภาพ และความเร็วในการปรากฎบนเว็บไซต์
6.พิกเซลแตกก็ถือเป็นเรื่องดี
ถ้าคุณทำพิกเซลแตกเยอะเกินโดยไม่ได้ตั้งใจ อาจสร้างความไม่ไว้วางใจแก่ลูกค้าได้ แถมยังทำให้คุณดูไม่เป็นมืออาชีพด้วย แต่พิกเซลแตกก็อาจเป็นข้อดีเหมือนกัน
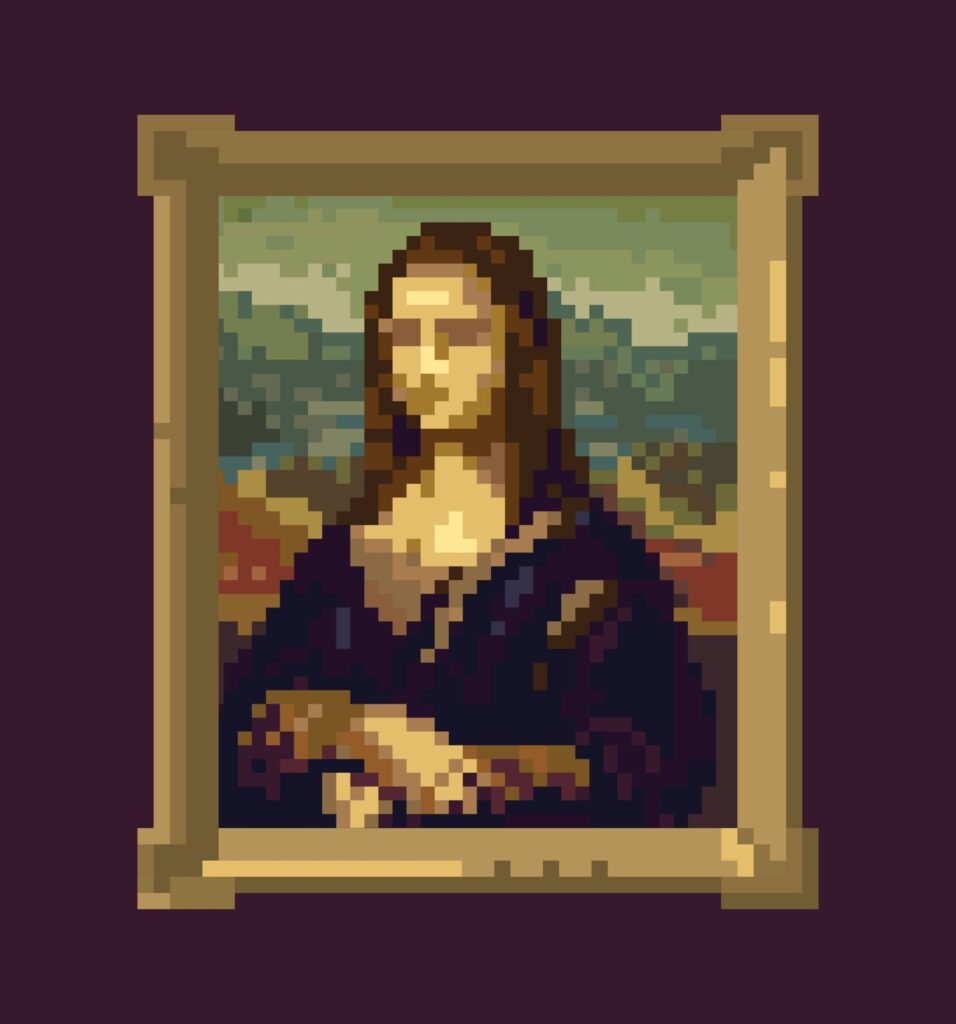
สำหรับบริษัทที่มองหาความแปลกใหม่ ต้องการคอนเทนต์ที่เป็นสไตล์พิกเซลเพื่อเพิ่มเอกลักษณ์ให้แบรนด์ ส่งเสริมความคิดสร้างสรรค์ ความเนิร์ด และความสนุกสนาน ภาพสไตล์พิกเซลแตกก็อาจเป็นคำตอบก็ได้ เพราะสิ่งนี้จะให้ความรู้สึกเก่า ๆ เรโทร ย้อนยุค มีพิกเซลน้อยกว่าสไตล์ปัจจุบัน
10 ภาพสต็อกสไตล์พิกเซล สำหรับใช้โปรโมทแบรนด์ ทำคอนเทนต์โซเชียล และอื่น ๆ อีกมากมาย
1.Old School Gamer

2.Classic Art

3.3D Pixel Typography

4.Retro Computer

5.Hacker Vibes

6.Pixel Composite

7.Meme-ish

8.Abstract Backgrounds

9.Glitch Aesthetic

10.Sale Banner

บทความโดย : What Is a Pixel and Why Is It Important?
เรียบเรียงโดย : ทีมงานชัตเตอร์สต็อกประเทศไทย ดำเนินงานโดย นัมเบอร์ 24





