ได้เวลาใช้งาน Dark (Mode) เราจะมาพูดคุยกับเรื่องสิ่งที่ทุกคนควรรู้เกี่ยวกับการใช้สีดำในการออกแบบอย่างมีสไตล์และอินเทรนด์ เพื่อให้เว็บไซต์หรือแอปของคุณโดดเด่นเหนือใคร
แอปและเว็บไซต์ยอดฮิต เช่น Duolingo และ Uber เริ่มหันมาออกแบบเว็บไซต์ให้มีความเข้มและมืดขึ้นเรื่อย ๆ ด้วยเหตุผลบางอย่าง ไม่ใช่แค่เพื่อความสวยงามเท่านั้น แต่เพื่อความสบายตาในการใช้งานที่ดีกว่าพื้นหลังสีสว่างหรือสีขาว
แล้วเว็บไซต์หรือแอปของคุณมี Dark-mode หรือตามเทรนด์นี้ทันหรือยัง? เราจะมาบอกเคล็ดลับการใช้สีดำในการออกแบบให้คุณได้รู้ ซึ่งรวมถึงข้อมูล HEX codes เพื่อใช้จับคู่สีอีกอื่น ๆ
นอกจากนั้นยังมีวิธีการใช้ลวดลาย การถ่ายภาพ และการใช้ Gradient กับพื้นหลังสีดำ เพื่อยกระดับการเยี่ยมชมเว็บไซต์อีกด้วย
วิธีใช้สีดำกับการออกแบบเว็บไซต์
สีดำเป็นสียอดฮิตตลอดกาล เป็นที่ชื่นชอบของนักออกแบบแฟชั่นและสื่อสิ่งพิมพ์มาอย่างนาวนาน แต่เมื่อไม่นานมานี้สีดำกลายเป็นสียอดนิยมในการออกแบบเว็บไซต์ไปแล้ว

ในการออกแบบเว็บไซต์ HEX code #000000 คือสีดำสนิท แม้จะมีแค่สีดำแต่ก็สร้างความน่าสนใจให้กับเลย์เอาต์ในเว็บไซต์ได้ สร้างความแตกต่างแทนที่จะมีแค่สีดำเฉย ๆ ไปเสียทั้งหมด
ถ้าคุณอยากสร้างความต่างที่มากกว่าแค่สีดำ #000000 ให้ลองใช้สีดำโทนร้อน เช่น สีดำชาโคล (#36454f) หรือสีเทาสเลท (3D4849) เข้าช่วยในการออกแบบ เพื่อให้เว็บไซต์ของคุณไม่หลุดธีมแถมยังดูแตกต่างยิ่งกว่าใคร
ยังมีสีดำที่หลากหลายรอคุณอยู่ เช่น jet, onyx และ ebony ซึ่งเหมาะกับการใช้งานที่แตกต่างกันไป
เก็บไว้เป็นตัวเลือกใช้กับสีดำสนิท #000000 เพราะสีนี้จับคู่กับฟอนต์สีขาวแล้วสร้างความรู้สึกทางอารมณ์ได้สูง แต่ละองค์ประกอบจะส่งเสริมกันให้ออกมาดูดีแตกต่างกันแม้จะเป็นสีดำเหมือนกัน โทนสีดำยังคงเข้ากันได้ดีกว่ากลุ่มสีเฉพาะ เช่น สีพาสเทล นีออน และสีสว่าง
มาดูว่าสีดำทั้ง 5 รูปแบบที่เหมาะกับการใช้ออกแบบเว็บไซต์สไตล์ร่วมสมัยและล้ำสมัยมีอะไรบ้างมาดูกัน
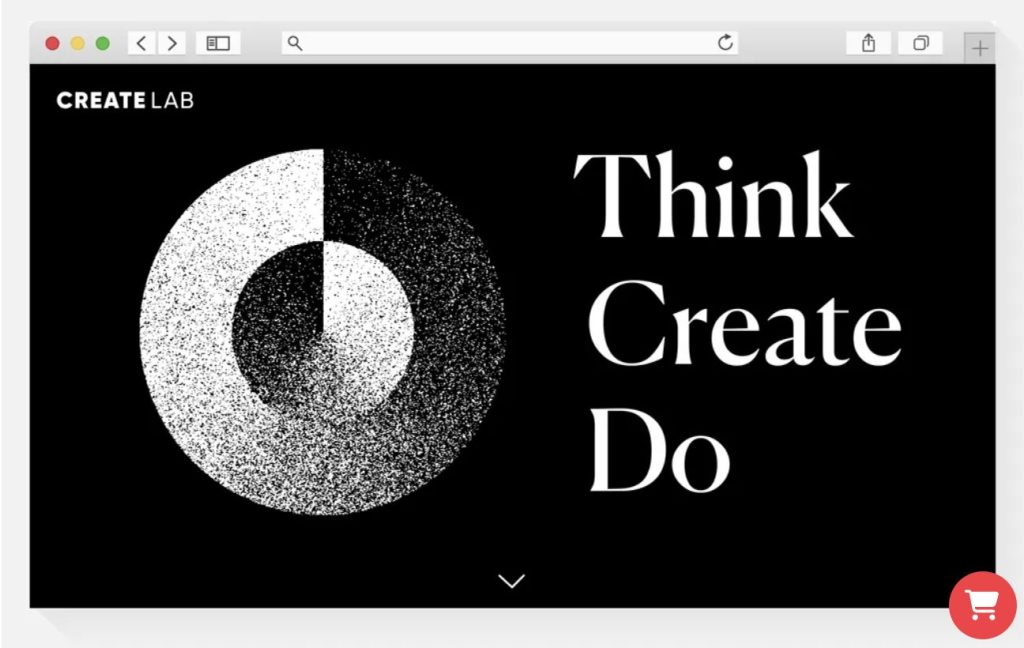
1.Minimalist Black and White

สีดำและสีขาวคือสีที่คอนทราสต์ที่สุดในบรรดาสีทั้งหมดที่ใช้สำหรับงานออกแบบ แต่ก็เป็นการผสมผสานที่สวยงามและทำให้เว็บไซต์ของคุณดูแพงขึ้นได้
ความคอนทราสต์สูงในรูปแบบนี้ทำให้เว็บไซต์ใช้งานง่าย และเหมาะกับผู้ที่มีความบกพร่องทางการมองเห็น นอกจากนี้ยังเป็นโทนสีที่ดีหากคุณใช้ฟอนต์ serif, italic หรือ novelty ซึ่งโดยปกติมักอ่านยากในพื้นหลังสีขาว ทั่วไปมักใช้ฟอนต์ sans serifs เสียมากกว่า
นอกจากนี้พื้นหลังสีดำยังช่วยให้องค์ประกอบสีขาวเด่วชัด ดึงดูดสายตา และให้ความรู้สึกกว้างใหญ่ ทำให้เว็บไซต์ของคุณดูใหญ่เกินกว่าขนาดหน้าจอ
ยกระดับประสบการณ์การใช้งานเว็บไซต์ด้วยพื้นหลังสีเข้ม ดึงองค์ประกอบเสริมสีขาวให้เด่น ผู้ที่เข้ามาใช้งานเว็บไซต์ก็จะไม่หลงทาง
อย่าลืมพิจารณาใช้สีขาวดำและพื้นหลังในการออกแบบเว็บไซต์ต่อไปของคุณ


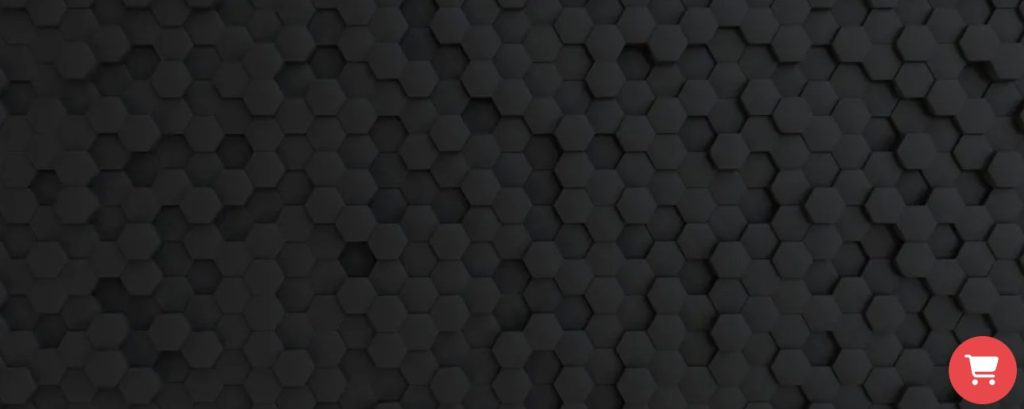
2.Black Textures

สีดำสนิทอาจทำให้งานออกแบบดูน่าเบื่อ การใส่ลวดลายเข้าไปทำให้สีดำยกระดับขึ้นไปอีกขั้น ซึ่งไม่จำเป็นต้องเห็นชัดเจน แค่เป็นส่วนเล็ก ๆ บาง ๆ ไว้ให้เห็นก็พอ
แม้เทคนิคนี้จะเหมาะกับงานตีพิมพ์ แต่การออกแบบเว็บไซต์ก็สามารถใช้ประโยชน์ได้เช่นกัน เว็บไซต์ของคุณจะได้ไม่ดูดิจิทัลเกินไป
อีกทางเลือกหนึ่งก็คือใช้แพทเทิร์นสไตล์เรขาคณิต คุณไม่จำเป็นต้องใช้ภาพถ่ายเสมอไป ลดความจำเจในรูปแบบตัวอักษรลง และสร้างความมีเอกลักษณ์ให้เว็บไซต์มากขึ้น
แถมการใช้รูปทรงเลขาคณิตทำให้มีพื้นที่ในการวาดลวดลายมากขึ้น มีพื้นที่ให้คุณใส่ลูกเล่น ข้อความ และปุ่มกดเยอะขึ้น
ตัวอย่างของพื้นหลังสีดำที่มีลวดลายมีดังนี้



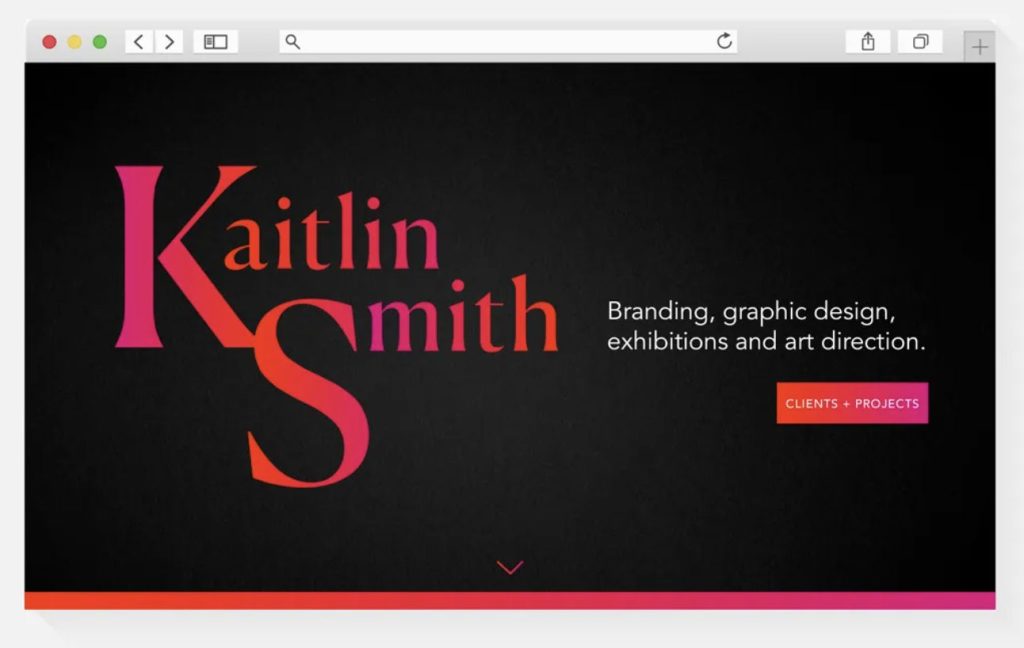
3.Neon Gradients

สีนีออนจับคู่กับพื้นหลังสีดำทำให้เว็บไซต์ของคุณมีความ retro-futuristic
แม้ว่าการผสมผสานระหว่างสีนีออนและสีดำจะถูกใช้มาอย่างช้านาน ในการโฆษณาสินค้าที่เกี่ยวกับอุตสาหกรรมเทคโนโลยี การสร้างเว็บไซต์ และในหนัง The Matrix แต่กลับไม่เคยถูกมองว่าเก่า แถมยังเข้ากันได้ดีกับยุคสมัยใหม่อีกด้วย
วันนี้ทุกธุรกิจสามารถสร้างงานออกแบบที่น่าดึงดูดได้ด้วยโทนสีนีออนและดำ แต่จะทำอย่างไรให้โทนสีนี้สื่อถึงเรื่องของเทคโนโลยีได้ดีที่สุด?
สีนีออน gradient สามารถสร้างความสวยงามและมีไดนามิกได้ดีที่สุด สำหรับงานออกแบบเว็บไซต์ที่จับคู่กับสีดำ โดยเฉพาะกับตัวอักษรขนาดใหญ่และส่วนของเว็บไซต์ที่เลื่อนดูได้พื้นที่กว้าง
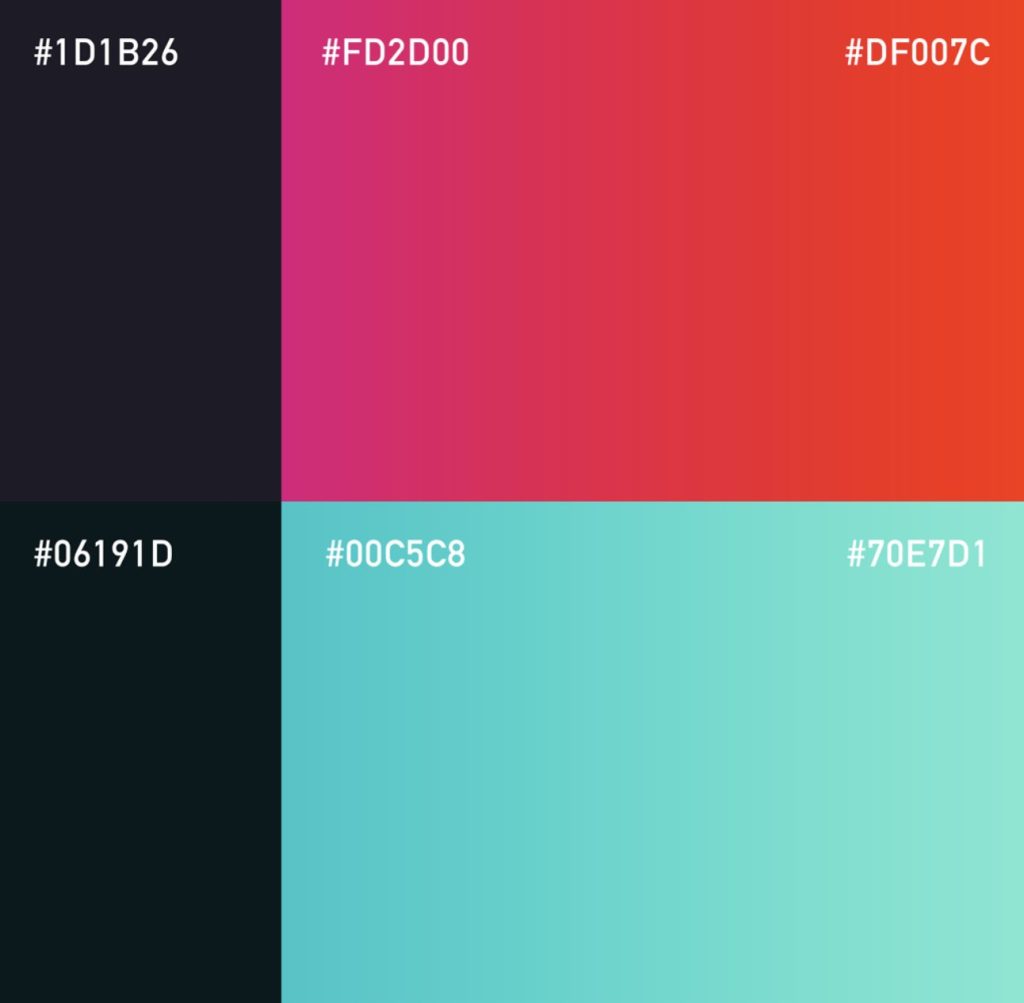
คุณสามารถสร้าง Gradient ได้ด้วยการใช้โค้ดสี CSS และเลือกรหัสสีด้วยตัวคุณเองด้วยเครื่องมือ CSS Gradient Online ใช้ตัวสไลด์เพื่อเลือกสีแล้วไล่ระดับ สามารถสร้างความซับซ้อนได้มากเท่าไหร่ก็ได้ จากนั้นคัดลอกโค้ดสีแล้วนำไปใช้ได้ทันที
เรามีสีนีออนและสีดำทั้งสองแบบมาให้คุณทดลองใช้ เพื่อสร้างงานสไตล์ 80’s

อีกวิธีก็คือเติมพื้นหลังของเว็บไซต์ด้วยสีเข้ม แล้วก็ใช้ภาพประกอบสีนีออนแปะลงไป เพียงเท่านี้เว็บไซต์ของคุณก็จะได้กลิ่นอายสไตล์ 80’s

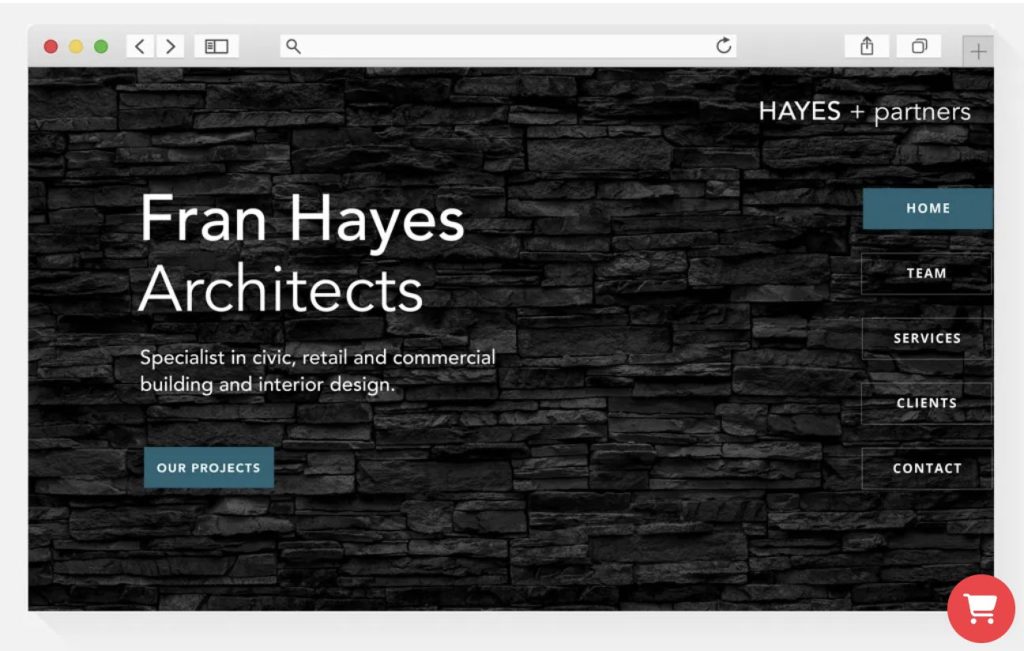
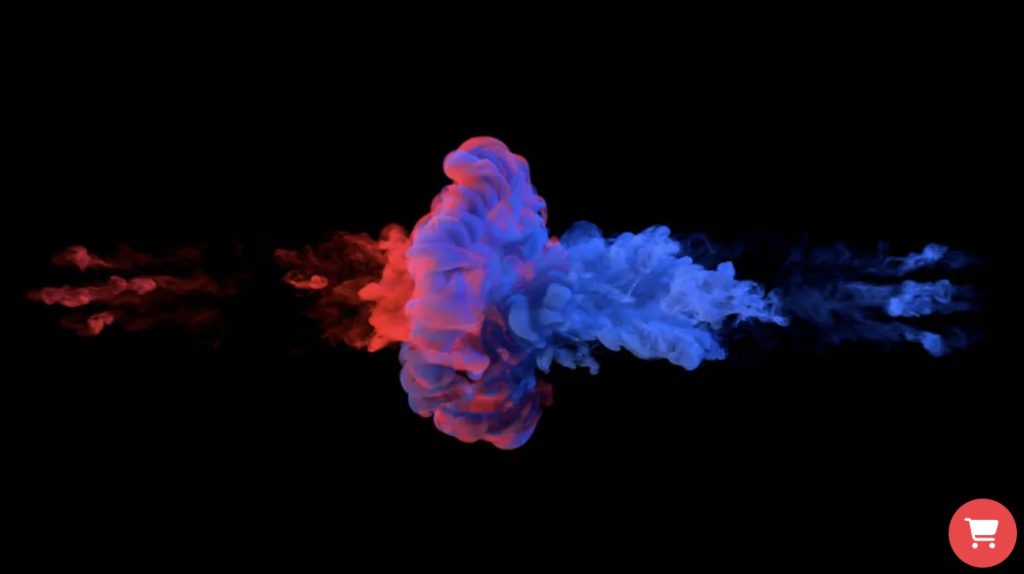
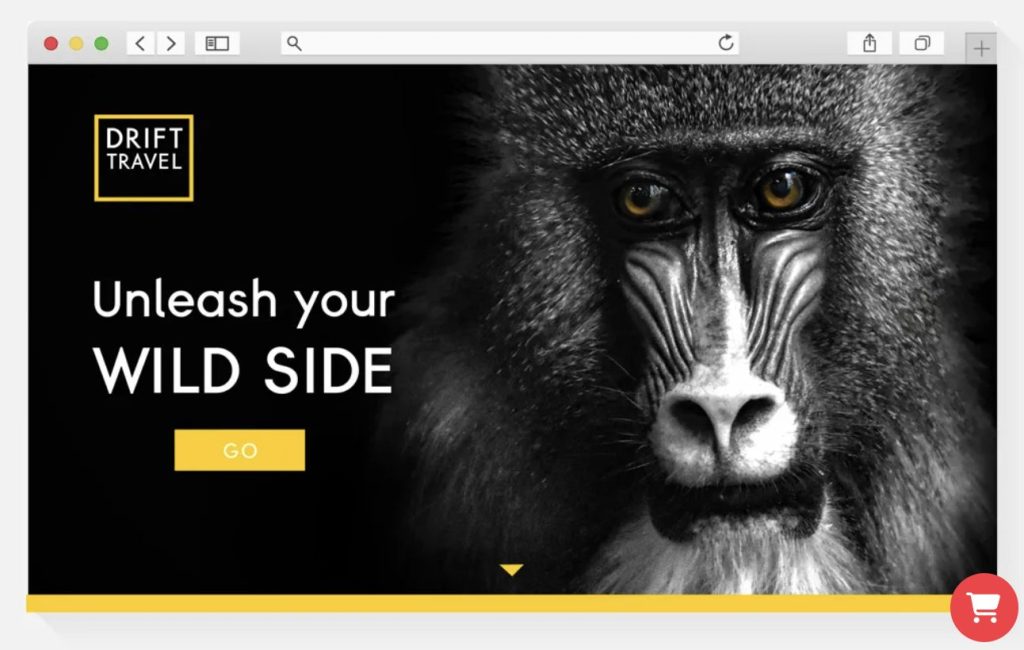
4.Full-width Photos

ภาพถ่ายและพื้นหลังสีดำช่วยทำให้ภาพมีสไตล์อย่างไม่น่าเชื่อ ไม่แปลกใจที่การใช้พื้นหลังสีดำรูปแบบนี้จะเป็นที่นิยมในหมู่ช่างภาพสายแฟชั่นและการแต่งตัว เหมาะกับหลายธุรกิจที่เน้นความจริงจัง เช่น งานระดับองค์กร แฟชั่น การท่องเที่ยว และอีคอมเมิร์ซ
เคล็ดลับง่าย ๆ ในการใช้ภาพก็คืออย่าใช้ภาพที่มีความซับซ้อนสูง ให้เลือกใช้เพียงภาพที่สื่อได้ความหมายเดียว เช่น ดวงตา ท่าทางของมือ เพื่อดึงความสนใจไปยังปุ่มที่คุณต้องการชี้นำ เช่น ข้อเสนอพิเศษ หรือปุ่มกดซื้อ เป็นต้น (คุณสามารถหาพื้นหลังสีดำคุณภาพสูงได้ที่คลังภาพของ Shutterstock ซึ่งเหมาะกับการขึ้นจอภาพขนาดใหญ่)
ถ้าอยากขยายภาพให้กว้างขึ้นสามารถทำได้โดยการใช้ Eyedropper ปลักอินใน Chrome ได้ง่าย ๆ เพราะพื้นหลังสีดำมีรายละเอียดไม่เยอะ การขยายภาพออกจึงทำได้ง่าย
รูปด้านล่างนี้คือตัวอย่างการใช้พื้นหลังสีดำเวอร์ชั่นตัดต่อวัตถุใส่เข้าไปเรียบร้อยแล้ว จะเห็นได้ว่าคุณสามารถวางเลย์เอาต์เว็บไซต์ได้อย่างสวยงามและน่าดึงดูด


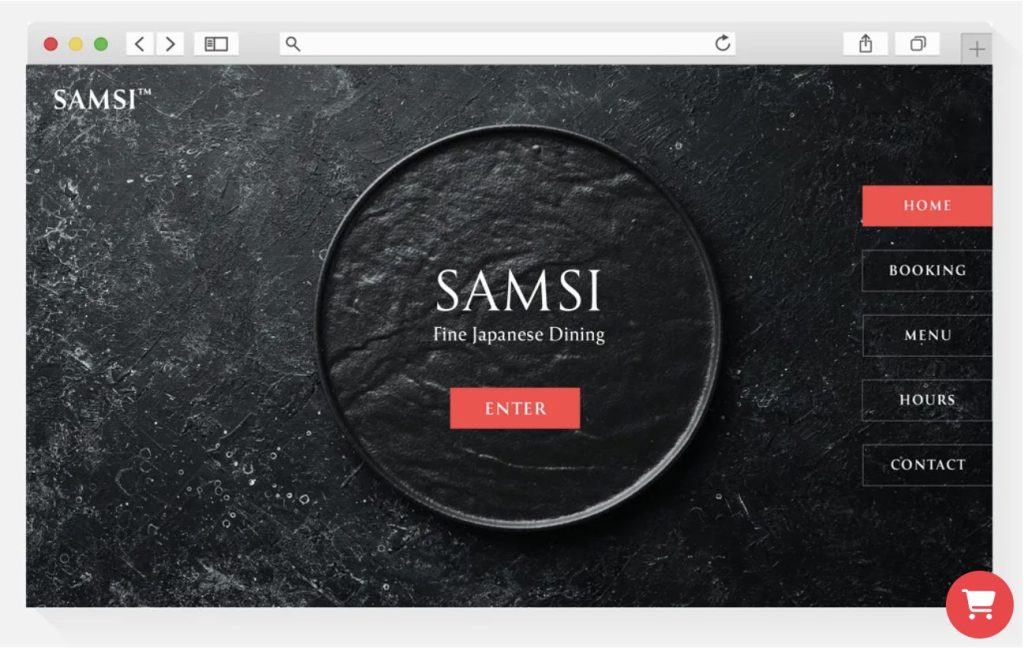
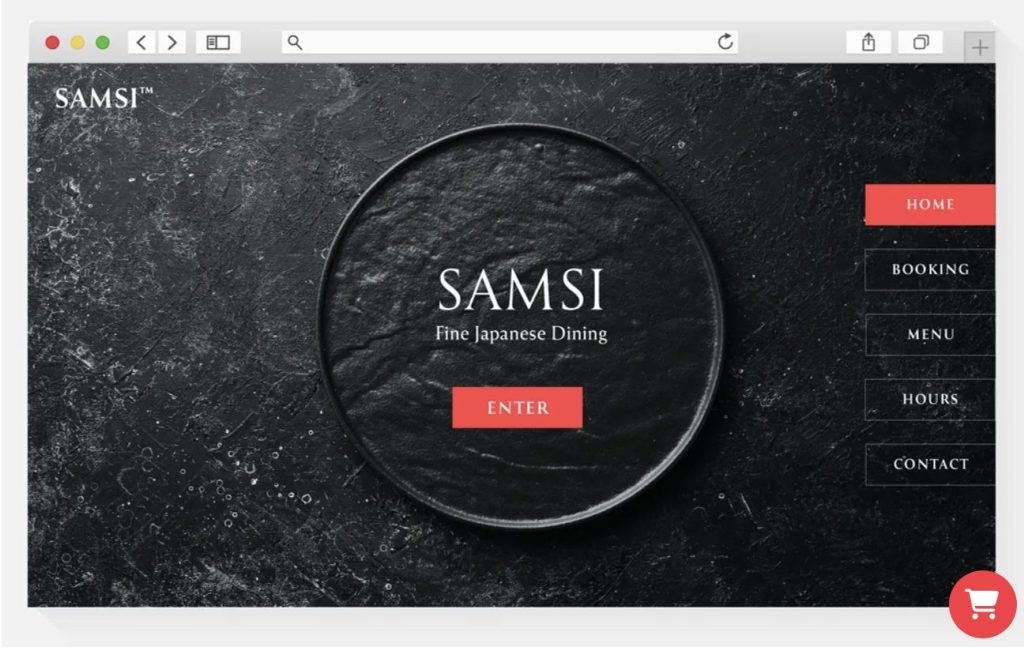
5.Charcoal and Slate

ถึงแม้เฉดสีเทาจะมีถึง 55 เฉดแต่เชื่อเราเถอะว่ามันมีมากกว่านั้นพอ ๆ กับเฉดสีดำ ตั้งแต่สี ebony, jet, charcoal, onyx, slate, taupe เป็นต้น ซึ่งมีให้เลือกมากมายเพียงแค่ต้องเลือกรหัส HEX โค้ดให้ถูกต้อง
สีดำ Off-black ช่วยให้เว็บไซต์ของคุณมีความละเอียดอ่อนและเป็นมืออาชีพ เหมาะกับองค์กรธุรกิจและการออกแบบ เช่น สถาปนิกหรือนักออกแบบภายใน
โทนสีดำถ่านและสีหินชนวนแม้จะดูดำน้อยกว่าสีดำบริสุทธิ์ แต่กลับสร้างความหรูหราได้ย่างไม่น่าเชื่อ แถมยังให้ลวดลายที่เหมือนแผ่นฟอยล์โดยมีสีให้เล่นหลากสี เช่น สีปะการัง สีมิ้นต์ สีชมพูเข้ม และสีฟ้า
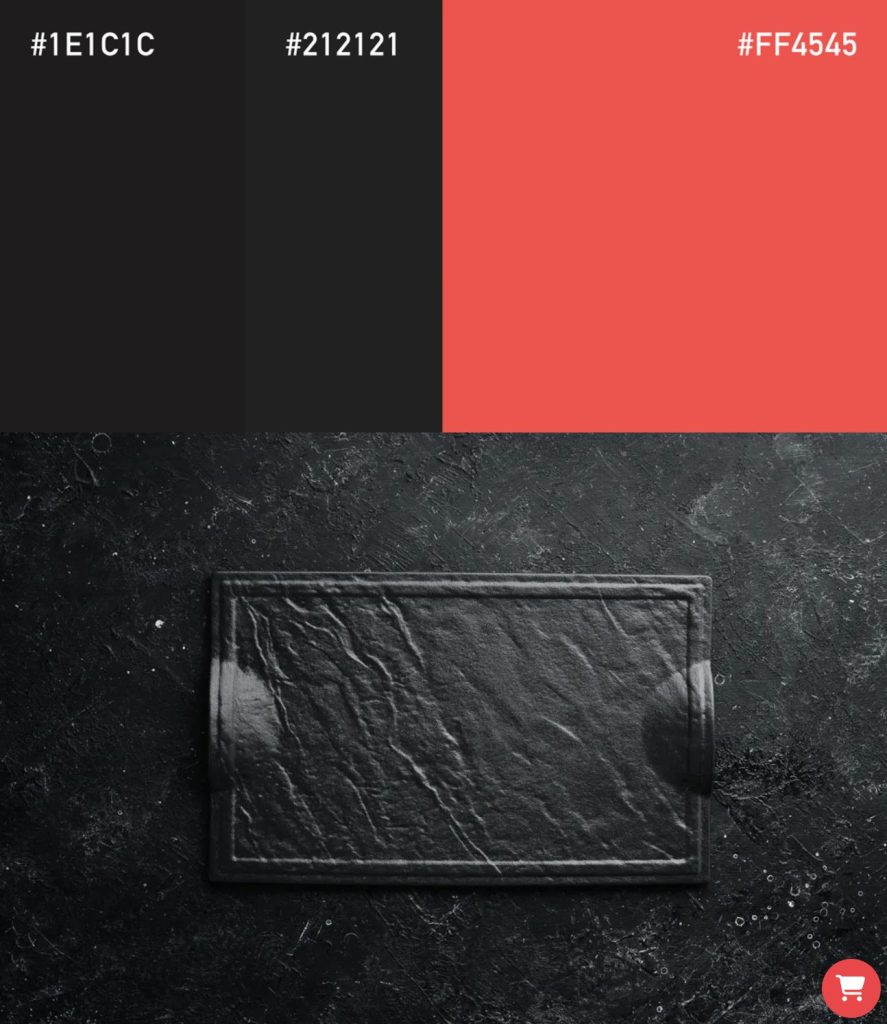
โทนสีนี้เป็นที่โปรดปราณของเว็บไซต์ SwissOne Capital มีการใช้สีดำถ่านขึ้นบนเลย์เอาต์ และมีการใช้สีแดงมะเขือเทศสร้างการดึงดูดสายตา โดยมีสีหินชนวนกับสีขาวตัดกันเป็นฉากหลัง เข้ากันได้ดีอย่างมากกับองค์กร
โดยสีดังกล่าวคือสีที่อยู่ข้างล่างดังต่อไปนี้

การออกแบบเว็บไซต์นอกจากความง่ายในการใช้งาน ความสวยงามก็ต้องมีด้วยเช่นกัน อย่าลืมนำเคล็ดลับจากเว็บไซต์ของเราไปใช้ เพื่อที่ในอนาคตคุณจะได้ไม่ต้องวุ่นวายกับการใช้งานหน้าเว็บไซต์อีกต่อไป
บทความโดย : The 5 Best Black Website Designs You Want to Try Out Now
เรียบเรียงโดย : ทีมงานชัตเตอร์สต็อกประเทศไทย ดำเนินงานโดย นัมเบอร์ 24





